Make all functionality available from a keyboard.
Keyboard
(A)
All functionality of the content is operable through a keyboard interface without requiring specific timings for individual keystrokes, except where the underlying function requires input that depends on the path of the user's movement and not just the endpoints.
Relevance and applicability
General implementation
Detailed implementation
A suitable tab order is important for operation via the keyboard. This should result in a coherent arrangement of elements on a page (DOM order). You can manually override the DOM order via the tab index if necessary.
Set tab index
You can specify the tab order with the tab index, i.e. the order in which users move from one input element to the next on a page using the TAB key.
Step-by-step guide
-
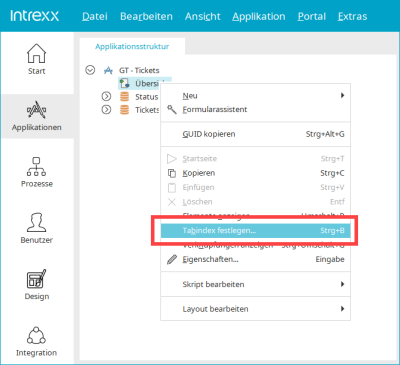
Select the page you want to use to set the tab index.
-
Right-click on it.
-
Select the "Set Tab Index..." item in the context menu.
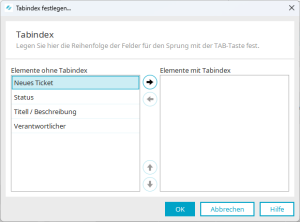
The "Set Tab Index..." dialog box is displayed.
-
Move the elements which you want to use to set the tab index from the "Elements without tab index" section to the "Elements with tab index" section.
-
Sort the elements in the "Elements with tab index" section.
-
Click on "OK".
Set focus - Input fields and buttons
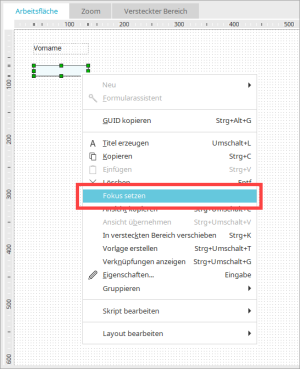
You can give focus to an element when opening the page via the "Edit"/Set focus main menu or the context menu input fields and "Button" or "Text" type buttons. One or more elements on the page can be configured with "Set focus". When the page is opened, the focus is set to the first visible element.
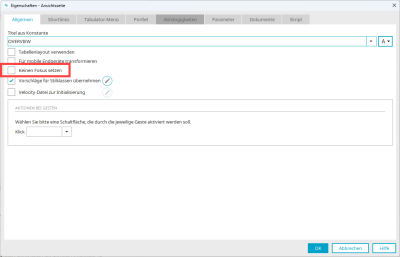
You can define that a page should not set a focus in the Page properties. If "Set focus" has not been defined for any elements on a page, the initially focused element on the page is determined automatically. The following exceptions apply:
-
The focus is not set on fields in free layout tables
-
The focus is not set within portlets
-
If a page has a tab index, the focus is set on the element with "Tab index 1”.
Focus
You should not set focus for pages that open in the main window. This means you should activate the "Do not set focus" checkbox.
For pages that open as a tooltip (popup dialog), you should set a focus. This means you should not activate the "Do not set focus" checkbox. Note that you should generally refrain from using tooltips if possible.
No Keyboard Trap
(A)
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface, and, if it requires more than unmodified arrow or tab keys or other standard exit methods, the user is advised of the method for moving focus away.
Relevance and applicability
General implementation
There are no keyboard traps in Intrexx.
Keyboard (no exception)
(AAA)
All functionality of the content is operable through a keyboard interface without requiring specific timings for individual keystrokes.
Description
This success criterion is a more stringent version of the Keyboard success criterion (see above). The intent is that all content can be operated through a keyboard.
Character Key Shortcuts
(A)
If a keyboard shortcut is implemented in content using only letter (including upper- and lower-case letters), punctuation, number, or symbol characters, then at least one of the following is true:
Turn off A mechanism is available to turn the shortcut off;
Remap A mechanism is available to remap the shortcut to include one or more non-printable keyboard keys (e.g. Ctrl, Alt);
Active only on focus The keyboard shortcut for a user interface component is only active when that component has focus.
![]() 9.2.1.4 Keyboard shortcuts can be disabled or adapted
9.2.1.4 Keyboard shortcuts can be disabled or adapted
Relevance and applicability
General implementation
There are no keyboard shortcuts for portal and application pages by default.