Tips & Tricks - Combine external and Intrexx data - Part 2
In an Intrexx , data records from external data, e.g. from an external CRM or ERP, can be combined and displayed together with Intrexx data. This 2nd part of the article shows you how you can present combined customer data in .
Preparations
The solution described here expands the application that was described in the
first part of the article.
View page in the external data group
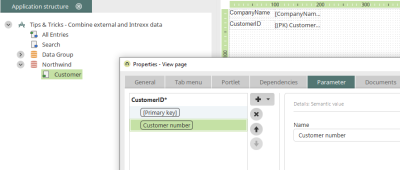
A view page is created in the external data group on which the CustomerID and the company name (data field "CompanyName") are displayed. In the
page properties, the "CustomerID" parameter contains the
semantic value "Customer number".
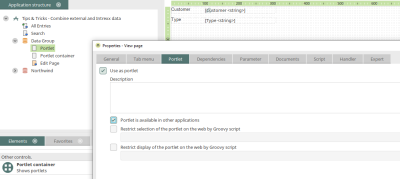
We want to use this page as a portlet. Make the appropriate setting in the
page properties.
View page in the Intrexx data group
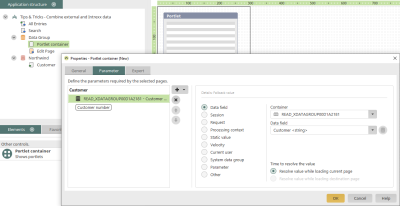
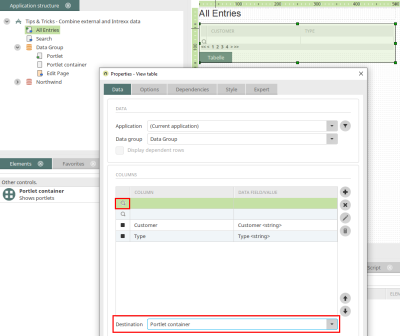
A view page is also created in the Intrexx data group which contains a
portlet container. In the of the portlet container we define that it sends the parameter "Customer" with the
fallback value from the data field "Customer".
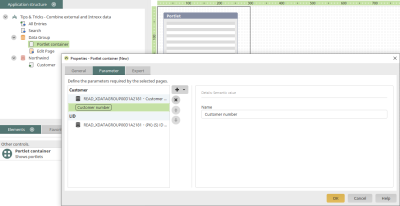
The "customer number" is also sent here.
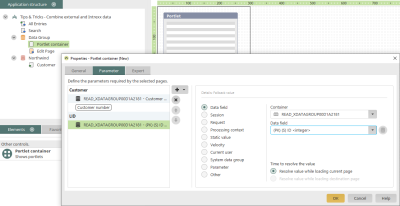
The portlet container also sends the LID of the Intrexx data group as a parameter.
Portlet in the Intrexx data group
In addition, a portlet is defined in the Intrexx data group which, in this example, is to show the customer name and the customer type.
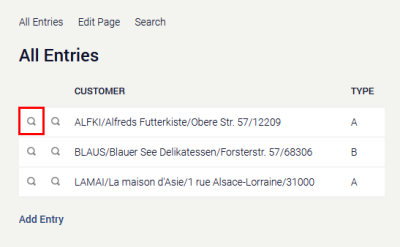
Button in the View table
In the view table on the overview page, we have added a magnifying glass button that loads the portlet container page for each data record.
The application in the browser
Click the magnifying glass button next to any data record to load the portlet container page.
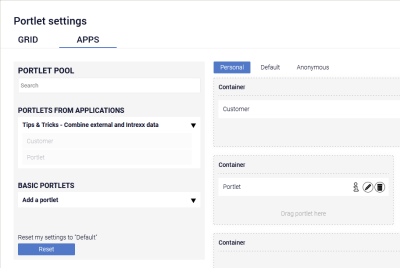
The portlet container page is initially blank.
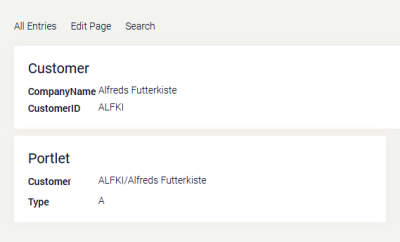
Add the "Customer" and "Portlet" portlets here to display the combined data from the application.
The portlet container page will now display both the portlet from the Intrexx data group and the portlet from the third-party data group that displays the linked record.