Tips & Tricks - Tree
In this article we will look at the "Tree" application element It will show you how the tree works in the browser and how it can be configured in the Applications module.
You can find the example application here. You can download it and import it into a portal of your choice as usual.
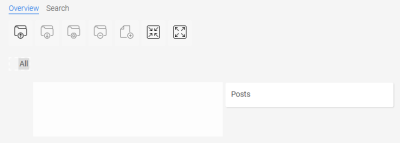
The Tree element in the browser
On the start page of the sample application you will find the "View Tree" element. If no data has yet been entered in an application with a tree, the element will appear as shown above when the page is loaded. In the first step, a folder can now be created on the first level.
To do this, click on  "Create parent folder".
"Create parent folder".
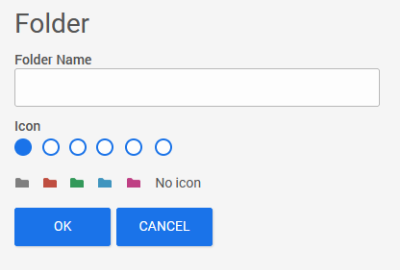
Enter a folder name here and - if you want - select an icon for the folder. Save the new folder by clicking on "OK".
To create subfolders, the parent folder must be selected in each case.
Then click on "Create subfolder".
This allows you to create any number of folders and layers. All folders can be moved within the structure via drag & drop.
The icons above the tree structure provide the following functions:
 Create parent folder
Create parent folder
 Create child folder
Create child folder
 Edit folder
Edit folder
 Delete directory
Delete directory
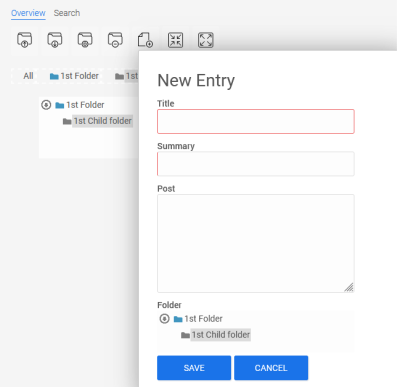
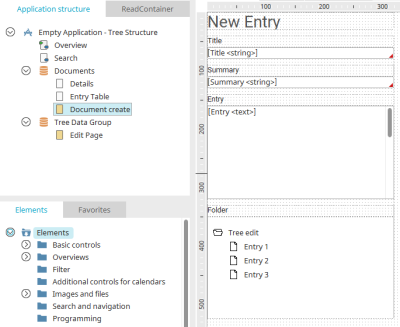
 "Add post" opens the "Create post" page.
"Add post" opens the "Create post" page.
Here you can enter the title, summary and text of the post. If a folder was previously selected on the main page, it is already automatically selected in the folder structure in the lower area on the edit page for a post. If necessary, the post can also be moved to another folder. To do this, simply click on the desired folder. Then save your entries by clicking on "OK".
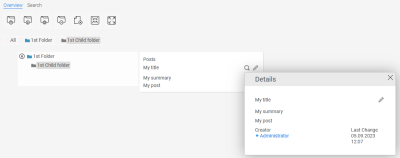
The post will now be displayed on the main page in the folder. Clicking on ![]() "Details" opens the post information, which also shows the creator and the modification date. Click on
"Details" opens the post information, which also shows the creator and the modification date. Click on ![]() "Edit" to revise the post.
"Edit" to revise the post.
Tree element configuration
In the example application, you can find the "View tree" element on the "Overview" page. In the properties dialog, the tree can be configured on the "Data" tab.
Data group
A separate data group is needed for the folders of the tree. In the example application, this is the "Tree folders" data group. This data group requires the data fields described below.
Key
The data group should contain a field that can be used to identify each tree node. In the example, the primary key (the "(PK) (S) ID" field) is used for this. You do not have to use the primary key of the data group; however, the key field must contain unique values and can have the data types "Integer" or "String". The folders are automatically numbered during creation and the corresponding value is entered in the key field.
Parent key
In this field the tree element automatically stores the ID of the parent folder when a new child folder is created in the browser. The parent key field must have the same data type as the key field.
Title
In the title field the name of the folders is stored as soon as a new folder is created in the browser or an existing folder title is changed in the browser.
Sequence
A folder in the tree can contain any number of child folders. Under "Sorting" a data field can be selected that stores the order of the folders that are on a level. The tree element automatically numbers the folders of a level consecutively. If a folder is moved on a level in the browser via drag & drop and therefore the order of the folders in this level is changed, the tree item automatically saves the new values of the affected folders in the "Order" field.
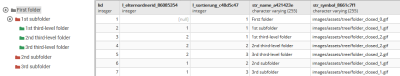
In principle, all values in the "Order" and "Parent Key" fields are automatically updated and managed by the tree element as soon as a folder is dragged and dropped in the browser to any other location in the tree.
In the figure above you can see a simple example folder structure on the left. To the right of it, you can see the corresponding values of the folders in the database table of the tree data group.
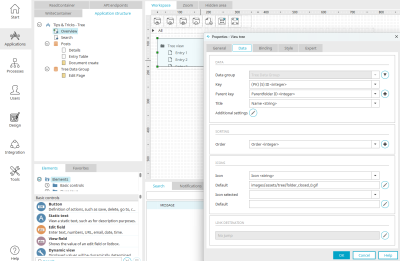
Icon
Here you can specify relative paths to image files, which are then displayed in the browser to the left of the folder names. The folder where the image files are stored must be located within the portal directory "external/htmlroot". In the folder "images" contained there, among other things, the application images are also stored that you have included in the application - e.g. with the image element. The name for application image folders is automatically created by Intrexx with the GUID of the application as soon as an image is integrated in an application.
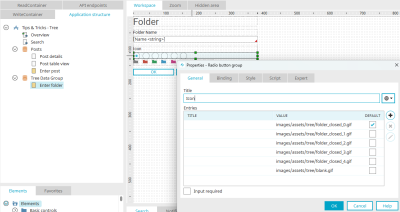
Our example application uses images that come with a new portal when it is created. These folder icons are located under the path "images/assets/tree". On the "Create folder" page, in addition to the folder title, the path is also entered together with the file name of the folder symbol as the value of an option field in the "Icon" data field.
So that it is clear for the user in the browser which folder icon he or she selects by clicking on an option, the images are included under each option using the image element.
In the properties dialog of the tree element, the value from the "Icon" data field is used for selected and unselected folders. An icon image can be specified as the default. This is displayed when no icon has been assigned to a folder.
Add post
In the sample application, posts can be created for each folder in the browser using the "Add post" button. On the "Create post" edit page, the post can also be assigned to a folder in the tree at the same time. The "Tree" edit element is used for this. It only differs from the "Tree View" element in that no jump target can be defined here. The tree on this page also uses the data fields from the "Tree folders" data group.
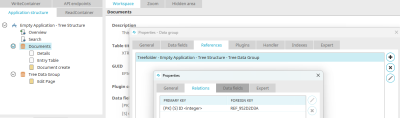
To ensure that a post is assigned to the correct folder in the tree, a reference to the "Tree folders" data group is defined in the "Posts" data group. The key field of the folder containing the folder ID is used as the reference field.
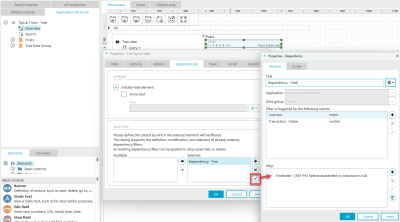
On the overview page of the example application, the posts are displayed in a free layout table that contains the "Posts table" view page from the "Posts" data group. So that the correct post is loaded when a folder in the table is selected, a dependency is defined that displays only the post whose reference key field contains the ID of the folder.