Image
With this element, a static image of your choice can be saved on the server and displayed in the application. The element can also be used to prevent entries by bots.
The "Image" application element is part of the "Images and files" element category.
The image element can be found in the "Elements" section of the "Applications" module. A new image element can be created by dragging and dropping the element from here and positioning it on the workspace.
More information on creating elements can be found here.
The properties dialog of an image element opens automatically when a new image element is created. The properties dialog of an existing image element can be opened by double clicking on the element on the workspace, via the "Properties" context menu, or via the "Edit/Properties" main menu if the image element is selected on the workspace.
General
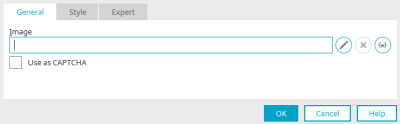
In the properties dialog of the image, element you will find the following settings under the "General" tab:
Image
The path where the image is stored is shown here.
![]() Edit
Edit
Opens a dialog where an image can be selected.
![]() Delete
Delete
Removes the current image.
![]() Edit alternative text
Edit alternative text
Opens a dialog where the text, that should be displayed as an alternative for the image on devices that cannot display images, can be entered.
Use as CAPTCHA
On input pages, the element can be used to protect against entries from bots.
It is displayed as a security check in the browser and provides images with number and letter combinations that a user must enter for validation.
For captcha controls to display correctly on Linux, you must install the "fontconfig" package on Linux servers afterwards.