Four principles
WCAG stands for Web Content Accessibility Guidelines and is recommended by the World Wide Web Consortium (W3C) for the design of accessible web pages.
The International Web Content Accessibility Agreements describe common standards to help content creators and authors design digital content, such as websites, web applications, and other digital technologies, which is easy to access by everyone.
The guidelines are grouped into four principles: Perceivable, Operable, Understandable and Robust.
The four principles are an approach to classify and systematize website accessibility. Many of the challenges faced by people with disabilities can be described using one of the four principles. Yet, the four principles overlap. They cannot always be strictly separated from each other and they often complement each other.

Four principles and impairments
The four WCAG principles describe a variety of measures or guidelines that can be used to make portal and application pages accessible to people with disabilities. They cannot be assigned on a one-to-one basis, instead they regularly overlap. For example, measures for overcoming barriers related to vision and hearing are listed under the "Perceptible" principle.
Brief description of the four principles
Perceivable
"User interface information and components must be presented to users in a way that they can perceive." (WCAG)
The "Perceivable" principle is about users being able to perceive information and components on portal and application pages with at least one of their senses. For example, if a user is blind, then there should be the possibility for them to hear information with screen readers instead of seeing information. This is achieved primarily by storing text alternatives for graphics or, if necessary, buttons, which are then read aloud by screen readers.
For users with impaired vision, it is critical that color contrasts, font sizes, line spacing, and character spacing be sufficiently large. For people with a deficiency in distinguishing red and green, it is important to use colors that are distinguishable for them.
Operable
"User interface components and the navigation must be operable." (WCAG)
The principle of "operability" refers to a user being able to navigate through portal and application pages without any problems. A well-designed page structure with a clear menu is crucial for this. To operate portal and application pages, the user must not be required to take any action that they cannot perform.
The main measure in connection with operability is the ability to access any content with the keyboard. Additionally, the page can be navigated by keyboard, allowing the user to move from one area of the page to the other without any limitations.
Understandable
"User interface information and operation must be understandable." (WCAG)
Language plays a central role in the "understandable" principle. As a rule, "simple language" should be used. On the level of language, there are no Intrexx-specific or technical aspects to consider in regard to this principle. These are exclusively "authorial" tasks.
The situation is somewhat more technical in the case of error messages, which should provide appropriate information for the correct handling of an application. At the same time, such error messages must be accessible to screen readers. They should also be displayed for a sufficiently long time.
However, the principle of "understandable" also includes non-linguistic aspects of webpages. For example, the navigation should be consistent and thus comprehensible.
Robust
"Content must be robust enough to be interpreted by a wide range of user agents, including assistive technologies." (WCAG)
The "Robust" principle is about technical aspects of accessibility. This principle is presented very succinctly by WCAG. Essentially, it involves ensuring that portal and application pages are compatible with future technologies, especially assistive technologies. Among other things, the correct syntax of the source code plays a decisive role here.
Principles, guidelines and success criteria
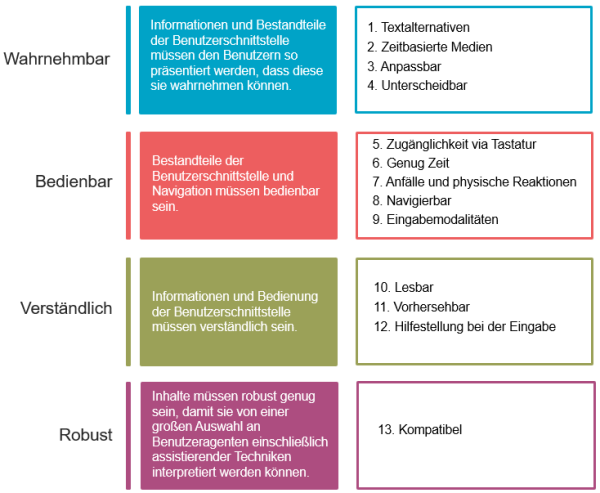
The four principles of accessibility are described in more detail through guidelines. Simultaneously, the guidelines already provide information on how the principles and their goals can be implemented on portal or application pages. There are 13 guidelines in total.
The following chart gives you an overview of the four principles and which thirteen guidelines are assigned to them.
Finally, each guideline has been given success criteria. These success criteria list numerous specific conditions that must be met for the particular principle or guideline to be implemented on the webpage.
Success criteria for the "Distinguishable" guideline "(Perceivable" principle) are for example:
-
Use of Color
-
Audio Control
-
Contrast (Minimum)
-
Resize text
-
Images of text
-
Contrast (Enhanced)
-
Low or No Background Audio
-
Visual presentation
-
Images of a text (No Exception)
-
Reflow
-
Non-text Contrast
-
Text Spacing
Priority levels - A, AA, AAA
Success criteria have different levels of priority. For example, the success criterion "Use of Color" is Level A (lowest priority), "Resize text" is Level AA (medium priority), and "Contrast (Enhanced)" is Level AAA (highest priority).
A Level A page must meet all the requirements of that level. For priority level AA, the requirement of levels A and AA must be met and for priority level AAA, the requirements of levels A, AA and AAA must be satisfied. If the AAA level is satisfied, it is not taken as a general condition for the entire webpage, as some content may not meet every requirement at this level.