Tipps & Tricks - Von rechts nach links geschriebene Sprachen
In diesem Beitrag wird gezeigt, wie ein Portal auf die Verwendung von Sprachen mit einer Schreibrichtung von rechts nach links eingestellt werden kann.
Wenn Sie in einem Portal Sprachen mit unterschiedlicher Schreibrichtung verwenden, sollten die Titel von Elementen in Applikationen oberhalb der Elemente angeordnet werden. Natürlich können auch einfach zwei Layouts - je eines für jede Schreibrichtung - verwendet werden. Möglich ist auch die Anpassung von Velocity-Dateien mit eigenen, sprachabhängigen CSS-Stilen. Diese Velocity-Dateien befinden sich im Portalverzeichnis /internal/system/vm/custom. Die Dateien werden jeweils beim Laden von Seiten in einem bestimmten Teil der Seite inkludiert.
CSS-Regeln
In CSS gibt es die Text-Regel "rtl" (right to left), die für die Schreibrichtung von rechts nach links gesetzt werden kann.
direction: rtl;Diese Regel kann dem Universalselektor zugewiesen werden.
* {
direction:rtl;
}
Die Regel kann auch mit einer Pseudo-Klasse für die Sprache verwendet werden.
*:lang(he) {
direction:rtl;
}
Detaillierte Informationen dazu finden Sie hier.
Umsetzung
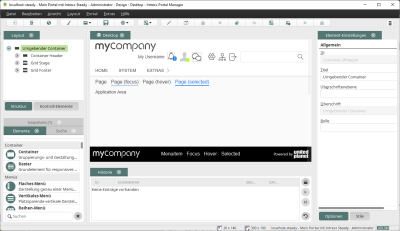
Öffnen Sie das Portal-Layout im Modul "Design".
Links finden Sie den Bereich Layout. In diesem Beispiel wird in der Struktur eine Regel auf das oberste Element - den Umgebenden Container - angewendet. Markieren Sie dazu den umgebenden Container in der Struktur.
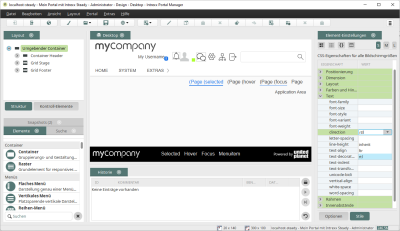
Wechseln Sie im rechten Bereich in die Stile und klicken Sie dort am Kopf der Spalte auf ![]() "CSS-Eigenschaften in gruppierter Tabelle anzeigen".
"CSS-Eigenschaften in gruppierter Tabelle anzeigen".
Ändern Sie den Wert der direction-Eigenschaft des umgebenden Containers auf "rtl". Veröffentlichen Sie das Layout. Aktualisieren Sie dann das Portal im Browser.
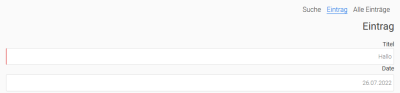
Die Schreibrichtung ist nun geändert. Auch Eingabe-Elemente starten mit der Eingabe von rechts.
Bitte beachten Sie, dass das diese Anleitung nur mit den entsprechenden Schriften der Sprachen, die von rechts nach links geschrieben werden, korrekt funktioniert.