Tipps & Tricks - Tabulatormenü aus Schaltflächen
Allgemeines
Zusätzlich zum Tabulatormenü, das über den Eigenschaftendialog einer Seite definiert werden kann und dann mehrere Seiten zusammenfasst, kann ein Tabulatormenü in einer Seite mit Schaltflächen erzeugt werden - z.B., wie in unserer Beispiel-Applikation, um Kontaktdaten übersichtlich anzuzeigen. Außerdem können auf diesem Weg auch bei Klick auf die Tabs auch Aktionen wie z.B. das Speichern der Daten ausgeführt werden.
Beispielapplikation
Die Beispielapplikation können Sie hier herunterladen und anschließend wie gewohnt importieren.
Eingabeseite
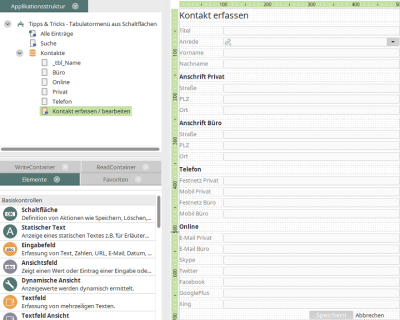
Auf der Eingabeseite können alle Kontaktdaten erfasst werden.
Ansichtsseiten
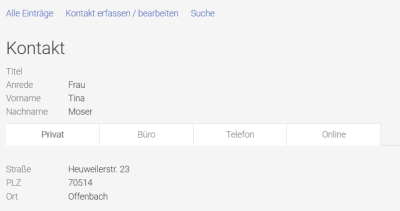
Die Ansichtsseiten Privat, Büro, Telefon und Online werden über die oben abgebildeten Schaltflächen geladen. Das Tabulatormenü kann auf einer der Ansichtsseiten angelegt und später auf die anderen Seiten kopiert werden. Wichtig ist die Umstellung des Schaltflächentyps auf "Text". Damit die Schaltflächen später als eigene Tabs im Browser angezeigt werden, müssen sie untereinander angeordnet werden. Andernfalls werden sie in einem Tab dargestellt.
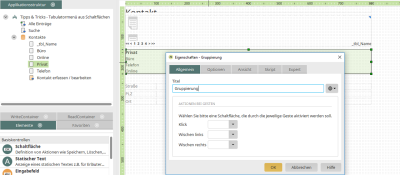
Die Schaltflächen müssen mit einer transparenten Gruppierung zusammenfasst werden. Im Eigenschaftendialog der Gruppierung wird auf dem Reiter Optionen das HTML-Element auf "Unordered List" umgestellt.
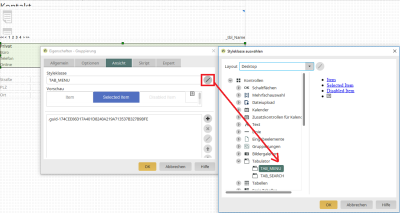
Auf dem Reiter "Ansicht" wird die Styleklasse "TAB_MENU" zugeordnet.
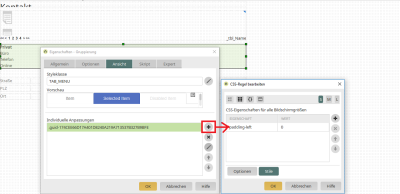
Nun wird die individuelle Anpassung padding-left:0; benötigt, die als CSS-Regel erstellt wird. Damit wird das Tabulatormenü nicht mittig auf der Seite dargestellt, sondern beginnt am linken Rand. Die Gruppierung kann jetzt im Ganzen auf die anderen Ansichtsseiten kopiert werden.
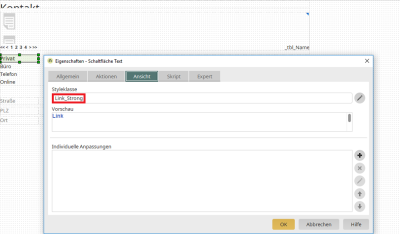
Um die Orientierung des Benutzers zu erleichtern, ist eine Styleklassenanpassung in der Schaltfläche von Vorteil, die auf die aktuelle Seite springt – also die Schaltfläche "Privat" auf der Ansichtsseite Privat, die Schaltfläche "Büro" auf der Ansichtsseite Büro etc. Diese wird durch die Anpassung auf Link_Strong fett formatiert. So erkennt der Benutzer auf einen Blick, auf welcher Seite er sich befindet.
Das Ergebnis sieht dem klassischen Tabulatormenü sehr ähnlich, ist jedoch nun mittig auf der Seite platziert.