Tipps & Tricks - Schaltflächenbilder beim Ein- und Ausblenden von Gruppierungen
In diesem Beitrag wird gezeigt, wie ein selbst erstellter Applikationsstyle bei Schaltflächen mit dem Typ "Text" für das Ein- und Ausblenden von Gruppierungen verwendet werden kann. Abhängig davon, ob die Gruppierung aktuell ein- oder ausgeblendet ist, zeigt der Schaltflächen-Link dann im Browser unterschiedliche Bilder an.
Applikation erstellen
Erstellen Sie im Modul Applikationen eine neue Applikation mit der Vorlage Basisapplikation.
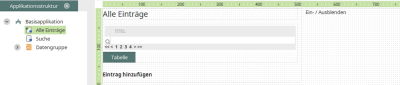
Gruppieren Sie alle Elemente auf der Seite "Alle Einträge".
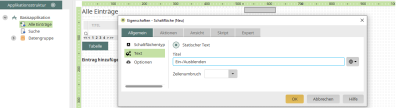
Erstellen Sie eine neue Schaltfläche mit dem Titel "Ein-/Ausblenden".
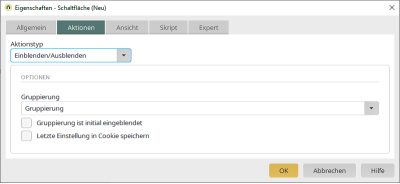
Wechseln Sie auf den Reiter "Aktionen" und wählen Sie dort die Aktion "Ein-/Ausblenden" aus. Die Gruppierung sollte hier schon automatisch ausgewählt sein. Die Schaltfläche wird mit Klick auf "OK" erstellt.
Über das Hauptmenü "Bearbeiten / Layout bearbeiten / Layout bearbeiten" kann nun ein neuer Style für die Schaltfläche erstellt werden.
Unterhalb von "OK Schaltflächen" finden Sie weitere Styles, die Sie ggfs. erst einblenden müssen, indem Sie auf den
![]() Pfeil links daneben klicken. Markieren Sie dort den Eintrag "Link" und
wählen Sie dann das Menü "Bearbeiten / Kontrollelement
hinzufügen".
Pfeil links daneben klicken. Markieren Sie dort den Eintrag "Link" und
wählen Sie dann das Menü "Bearbeiten / Kontrollelement
hinzufügen".
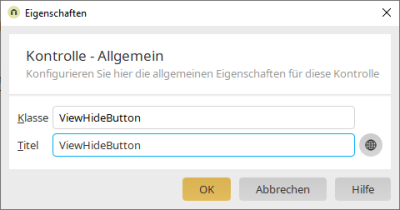
Tragen Sie hier als Klasse und Titel "ViewHideButton" ein und klicken Sie "OK".
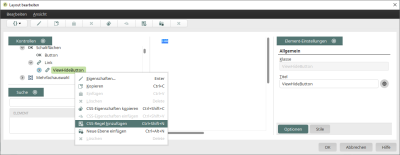
Markieren Sie den Eintrag "ViewHideButton" und wählen Sie dann das Menü "Bearbeiten / CSS-Regel hinzufügen".
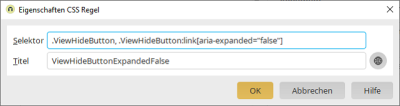
Tragen Sie hier den Selektor
.ViewHideButton, .ViewHideButton:link[aria-expanded="false"]und den Titel "ViewHideButtonExpandedFalse" ein. Klicken Sie "OK". Markieren Sie den neuen Eintrag "ViewHideButtonExpandedFalse".
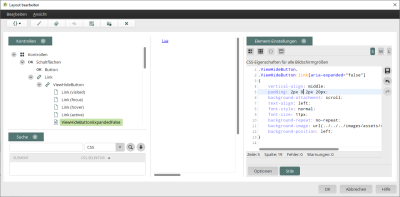
In den Element-Einstellungen rechts im Bild
kann nun das CSS bearbeitet werden. Klicken Sie unten auf "Stile" und
wählen Sie im oberen Bereich ![]() "CSS Eigenschaften im Editor anzeigen" aus.
"CSS Eigenschaften im Editor anzeigen" aus.
Tragen Sie hier das folgende CSS ein:
.ViewHideButton,
.ViewHideButton:link[aria-expanded="false"]
{
vertical-align: middle;
padding: 2px 0 2px 20px;
background-attachment: scroll;
text-align: left;
font-style: normal;
font-size: 11px;
background-repeat: no-repeat;
background-image: url(../../../images/assets/common/size-toggle-2.png);
background-position: left;
}
Speichern Sie das CSS und klicken Sie dann auf "OK".
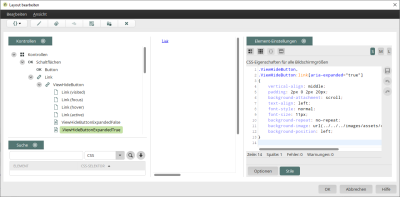
Auf demselben Weg muss nun noch eine zweite CSS-Regel mit dem Selektor
.ViewHideButton, .ViewHideButton:link[aria-expanded="true"]und dem Titel "ViewHideButtonExpandedTrue" erstellt werden. Tragen Sie für diese zweite Regel das folgende CSS ein:
.ViewHideButton,
.ViewHideButton:link[aria-expanded="true"]
{
vertical-align: middle;
padding: 2px 0 2px 20px;
background-attachment: scroll;
text-align: left;
font-style: normal;
font-size: 11px;
background-repeat: no-repeat;
background-image: url(../../../images/assets/common/size-toggle-1.png);
background-position: left;
}
Speichern Sie das CSS und klicken Sie dann auf "OK".
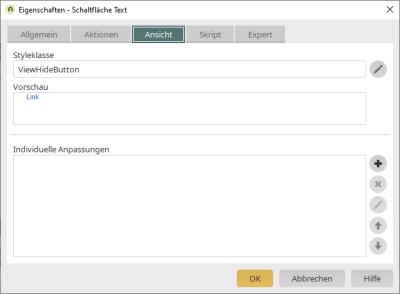
Nun kann der neue Style im Eigenschaftendialog der
Schaltfläche auf dem Reiter "Ansicht"
zugeordnet werden. Klicken Sie dazu auf ![]() "Styleklasse bearbeiten".
"Styleklasse bearbeiten".
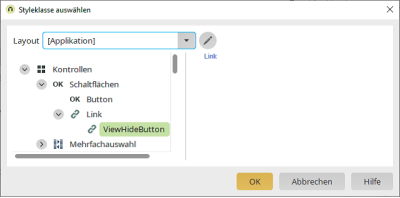
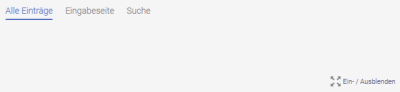
Wählen Sie hier als Layout "[Applikation]" und dann den soeben erstellten Style "ViewHideButton" aus. Schließen Sie alle Dialoge mit Klick auf "OK" und veröffentlichen Sie die Applikation. Hier das Ergebnis im Browser: