Menüs
In Intrexx finden Sie unterschiedliche Menütypen, mit denen Portalinhalte strukturiert dargestellt und einfach erreicht werden können. Menüs sind Elemente, die Sie wie alle anderen Layoutelemente im Bereich "Elemente" erreichen. Menüs können im Layout in Containern oder in responsiven Rasterspalten angeordnet werden.
Wenn Sie ein neues Portal mit der Standard-Portalvorlage "Neues Portal" anlegen, finden Sie im Modul "Design" das veröffentlichte Layout "Desktop".
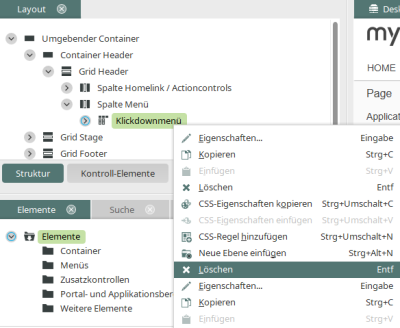
Hier ist bereits ein Menü enthalten. Sie finden es oben links im Bereich "Layout" unter Container Header / Grid Header / Spalte Menü. Wenn Sie die Struktur bis dahin öffnen, sehen Sie dort das Klickdownmenü und können, wenn es markiert ist, dessen Element-Einstellungen bearbeiten.
Wenn Sie ein anderes Menü verwenden wollen, löschen Sie das vorhandene Menü im Bereich "Layout" über das Kontextmenü "Löschen". Anschließend kann das gewünschte Menü an der gleichen Position ("Spalte Menü") neu angelegt werden. Führen Sie dazu einfach ein Drag & Drop aus, indem Sie das Menü vom Bereich "Elemente" an diese Stelle in der Layoutstruktur ziehen.
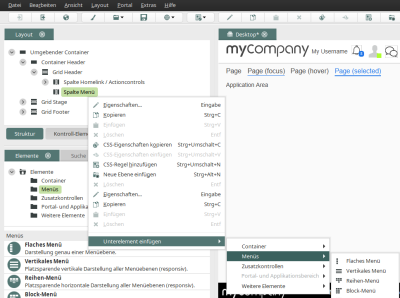
Alternativ kann das neue Menü auch über das Kontextmenü "Unterelement einfügen / Menüs" im Bereich "Layout" in der Spalte Menü angelegt werden.
Flaches Menü
Ein flaches Menü kann nur eine Ebene (horizontal oder vertikal angeordnet) anzeigen. Auf welcher Ebene die Anzeige beginnt, hängt von der Verkettung mit weiteren Menüs ab, die Sie in den Element-Einstellungen festlegen können.
Wenn Sie ein flaches Menü neu anlegen, indem Sie es mit der Maus aus dem Bereich "Elemente" in die Layoutstruktur ziehen, oder einen Doppelklick auf ein bestehendes flaches Menü ausführen, wird der Eigenschaftendialog geöffnet.
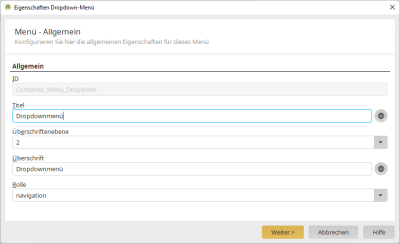
Allgemein
Alle Informationen zu den allgemeinen Element-Einstellungen finden Sie hier. Klicken Sie "Weiter".
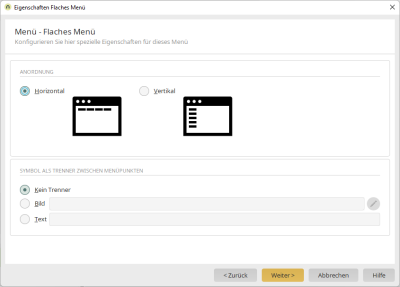
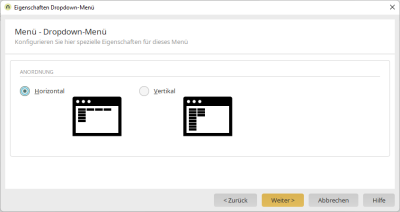
Anordnung
Horizontal / Vertikal
Diese Einstellungen ordnen die Menüpunkte horizontal bzw. vertikal an.
Symbol als Trenner zwischen Menüpunkten
Kein Trenner
Mit dieser Option wird kein Trenner zwischen den Menüpunkten eingesetzt.
Bild
Zeigt den Dateinamen des Bildes an.
![]() Bild auswählen
Bild auswählen
Öffnet einen Dialog, in dem jeweils das Bild, das als Trenner zwischen den Menüpunkten eingesetzt werden soll, ausgewählt werden kann.
Text
Der hier eingetragene Text wird als Trenner verwendet.
Klicken Sie "Weiter".
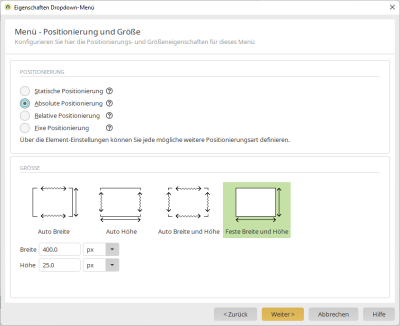
Positionierung und Größe
Alle Informationen zu diesen Einstellungen finden Sie hier. Klicken Sie "Weiter".
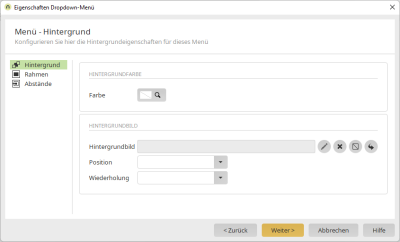
Menü - Hintergrund
Alle Informationen zu diesen Einstellungen finden Sie hier. Klicken Sie "Weiter".
Menü - Menüpunkte
Alle Informationen zu diesen Einstellungen finden Sie hier. Klicken Sie "Weiter".
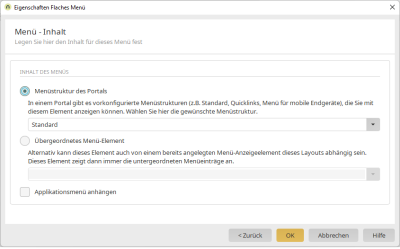
Menü - Inhalt
Alle Informationen zu diesen Einstellungen finden Sie hier.
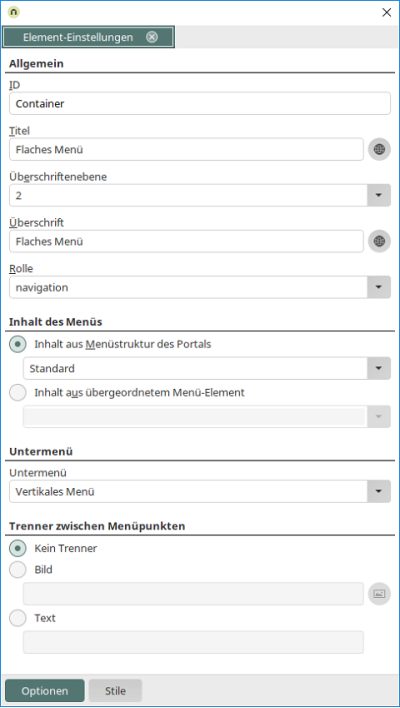
Element-Einstellungen
Allgemein
Alle Informationen zu diesen Einstellungen finden Sie hier.
Inhalt des Menüs
Inhalt aus Menüstruktur des Portals
Wählen Sie hier die Menüstruktur aus, aus dem das Menü gebildet werden soll.
Inhalt aus übergeordnetem Menü-Element
Hier können Sie ein vorhandenes Menü-Element auswählen, mit dem das Flache Menü verkettet wird. Dieses Menü steuert das Flache Menü.
Untermenü
Hier kann ein bestehendes Untermenü ausgewählt werden, das vom Flachen Menü gesteuert wird.
Trenner zwischen Menüpunkten
Kein Trenner
Mit dieser Option wird kein Trenner zwischen den Menüpunkten eingesetzt.
Bild
Zeigt den Dateinamen des Bildes an.
![]() Bild auswählen
Bild auswählen
Öffnet einen Dialog, in dem jeweils das Bild, das als Trenner zwischen den Menüpunkten eingesetzt werden soll, ausgewählt werden kann.
Text
Der hier eingetragene Text wird als Trenner verwendet.
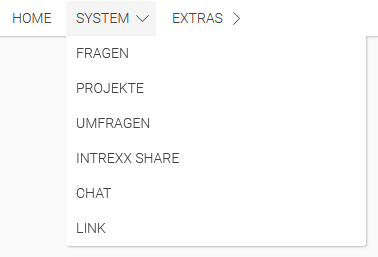
Dropdown-Menü (Alt)
Ein Dropdown-Menü besteht aus einem flachen Hauptmenü, das vertikal oder horizontal angeordnet werden kann. Untergeordnete Menüpunkte werden in Popouts eingeblendet. Wenn Sie ein Dropdown-Menü neu anlegen, indem Sie es mit der Maus aus dem Bereich "Elemente" in die Layoutstruktur ziehen, oder einen Doppelklick auf ein bestehendes Dropdown-Menü ausführen, wird der Eigenschaftendialog geöffnet.
Allgemein
Alle Informationen zu den allgemeinen Element-Einstellungen finden Sie hier. Klicken Sie "Weiter".
Anordnung
Horizontal / Vertikal
Diese Einstellungen ordnen die Menüpunkte horizontal bzw. vertikal an. Klicken Sie "Weiter".
Positionierung und Größe
Alle Informationen zu diesen Einstellungen finden Sie hier. Klicken Sie "Weiter".
Menü - Hintergrund
Alle Informationen zu diesen Einstellungen finden Sie hier. Klicken Sie "Weiter".
Menü - Menüpunkte
Alle Informationen zu diesen Einstellungen finden Sie hier. Klicken Sie "Weiter".
Menü - Hintergrund Popout
Alle Informationen zu diesen Einstellungen finden Sie hier. Klicken Sie "Weiter".
Menü - Inhalt
Inhalt des Menüs
Menüstruktur des Portals
Wählen Sie hier die gewünschte Menüstruktur aus.
Übergeordnetes Menü-Element
Wenn das aktuelle Menü nicht an oberster Stelle im Portal rangiert, sondern abhängig von einem anderen Menü funktionieren soll, kann es mit dieser Einstellung mit einem weiteren Menü verbunden werden. Wählen Sie das gewünschte übergeordnete Menü in der Auswahlliste aus.
Applikationsmenü anhängen
Bei Reihenmenüs, Blockmenüs oder vertikalen Menüs kann zusätzlich festgelegt werden, ob das Applikationsmenü integriert werden soll.
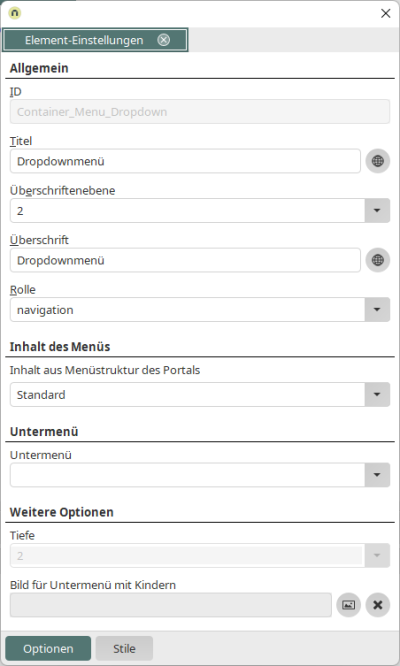
Element-Einstellungen
Inhalt des Menüs
Inhalt aus Menüstruktur des Portals
Wählen Sie hier die Menüstruktur aus, aus dem das Menü gebildet werden soll.
Untermenü
Hier kann ein bestehendes Untermenü ausgewählt werden, das vom Dropdown-Menü gesteuert wird.
Weitere Optionen
Tiefe
Hier können Sie die Tiefe des Dropdown-Menüs festlegen. Sind in einer Menüstruktur z.B. 5 Ebenen vorhanden, so können Sie die Ebenen 1 und 2 vom Dropdown-Menü anzeigen lassen. Ein Untermenü, das Sie hier auswählen können, kann dann z.B. die Anzeige der restlichen 3 Ebenen übernehmen.
Bild für Untermenü mit Kindern
Das hier ausgewählte Bild wird im Menü eingeblendet, wenn untergeordnete Menüpunkte vorhanden sind. Hier wird der Dateiname des ausgewählten Bildes angezeigt.
![]() Bild auswählen
Bild auswählen
Öffnet einen Dialog, in dem jeweils das Bild, das als Trenner zwischen den Menüpunkten eingesetzt werden soll, ausgewählt werden kann.
![]() Bild löschen
Bild löschen
Entfernt den Verweis auf das Bild.
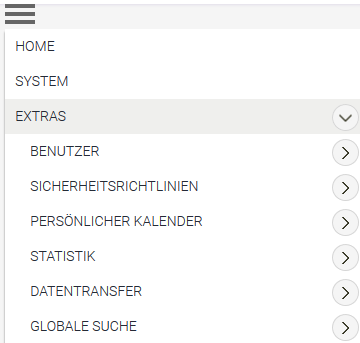
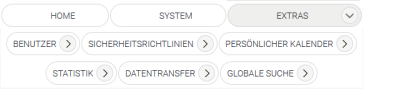
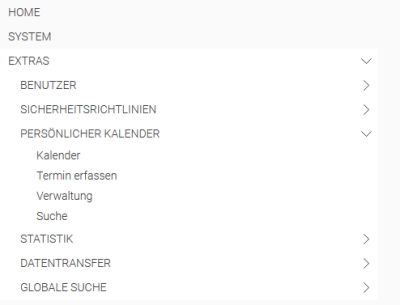
Vertikales Menü
Ein vertikales Menü kann eingesetzt werden, wenn eine platzsparende Darstellung aller Menüpunkte gewünscht ist,
z.B. für die Anzeige auf mobilen Endgeräten. Dieses Menü verhält sich
responsiv, d.h. es passt sich unterschiedlichen
Bildschirmgrößen automatisch an. Der Abstand von ![]() Startsymbol zu
Menüpunkten kann über die top- und left-Eigenschaften
des Selektors #Container_Menu_Dropline .menuopenclose geregelt werden.
Startsymbol zu
Menüpunkten kann über die top- und left-Eigenschaften
des Selektors #Container_Menu_Dropline .menuopenclose geregelt werden.
Informationen zu den Element-Einstellungen finden Sie hier.
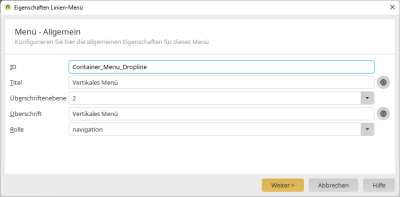
Wenn Sie ein Vertikales Menü neu anlegen, indem Sie es mit der Maus aus dem Bereich "Elemente" in die Layoutstruktur ziehen, oder einen Doppelklick auf ein bestehendes Vertikales Menü ausführen, wird der Eigenschaftendialog geöffnet.
Allgemein
Alle Informationen zu den allgemeinen Element-Einstellungen finden Sie hier. Klicken Sie "Weiter".
Positionierung und Größe
Alle Informationen zu diesen Einstellungen finden Sie hier. Klicken Sie "Weiter".
Menü - Hintergrund
Alle Informationen zu diesen Einstellungen finden Sie hier. Klicken Sie "Weiter".
Menü - Inhalt
Alle Informationen zu diesen Einstellungen finden Sie hier.
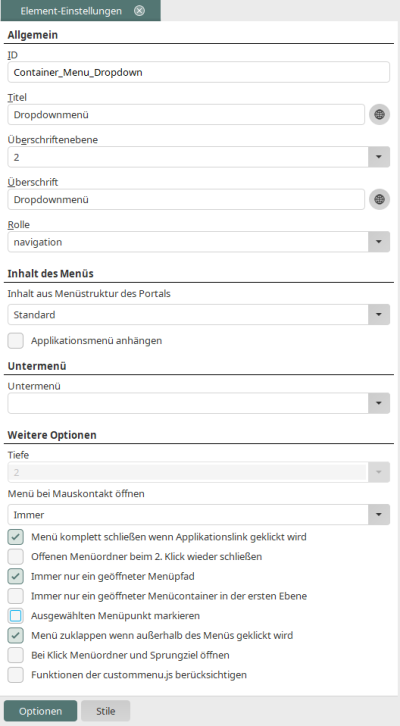
Element-Einstellungen
Alle Informationen zu den allgemeinen Element-Einstellungen finden Sie hier.
Inhalt des Menüs
Inhalt aus Menüstruktur des Portals
Wählen Sie hier die Menüstruktur aus, aus dem das Menü gebildet werden soll.
Inhalt aus übergeordnetem Menü-Element
Hier kann ein übergeordnetes Menü, z.B. ein Flaches Menü ausgewählt werden, dass die Inhalte für das untergeordnete Vertikale-, Reihen- oder Block-Menü liefert.
Applikationsmenü anhängen
Mit dieser Einstellung sind Seiten, die im Applikationsmenü eingebunden sind, bei entsprechender Berechtigung als untergeordnete Menüpunkte erreichbar.
Untermenü
Hier kann ein untergeordnetes Menü-Element ausgewählt werden, dass dann vom Vertikalen-, Reihen- oder Block-Menü gesteuert wird.
Weitere Optionen
Tiefe
Legen Sie hier fest, wie viele Ebenen im Menü angezeigt werden sollen.
Menü bei Mauskontakt öffnen
Mit dieser Einstellung wird das Menü bereits bei Mauskontakt und nicht erst bei Klick geöffnet.
Menü komplett schließen wenn Applikationslink geklickt wird
Schließt das komplette Menü, wenn ein in einem Applikationsmenü eingebundener Menüpunkt geklickt wird.
Offenen Menüordner beim zweiten Klick wieder schließen
Wird ein geöffneter Menüordner wiederholt angeklickt, so wird er geschlossen.
Immer nur ein geöffneter Menüpfad
Aktuell nicht ausgewählte Menüpfade werden geschlossen.
Immer nur ein geöffneter Menücontainer in der ersten Ebene
In der ersten Ebene werden aktuell nicht ausgewählte Menücontainer geschlossen.
Ausgewählten Menüpunkt markieren
Schreibt eine zusätzlich Klasse "selected", die entsprechend gestaltet werden kann. Die Klasse kann z.B. auch spezielle Events genutzt werden.
Menü zuklappen, wenn außerhalb des Menüs geklickt wird
Schließt das Menü bei Klick auf einen Bildschirmbereich, der nicht zum Menü gehört.
Bei Klick Menüordner und Sprungziel öffnen
Öffnet den Menüordner und die Startseite des Menüpunkts.
Funktionen der custommenu.js berücksichtigen
Bindet die custommenü.js-Datei aus dem Portalverzeichnis external/htmlroot/include/custom ein, in der JavaScript-Aktionen für Klicks im Menü zusätzlich hinterlegt werden können.
Reihen-Menü
Im Reihen-Menü werden die Menüpunkte aller Ebenen horizontal dargestellt.
Es kann eingesetzt werden, wenn eine platzsparende Darstellung aller Menüpunkte gewünscht ist,
z.B. für die Anzeige auf mobilen Endgeräten. Dieses Menü verhält sich
responsiv, d.h. in einer kleinen Bildschirmgröße wird lediglich das ![]() Startsymbol angezeigt, über das die
Menüpunkte per Klick geöffnet werden können.
Startsymbol angezeigt, über das die
Menüpunkte per Klick geöffnet werden können.
Informationen zu den Element-Einstellungen finden Sie hier.
Alle weiteren Informationen zu den Eigenschaften dieses Menüs finden Sie in der Beschreibung des Vertikalen Menüs.
Block-Menü
Ein Blockmenü stellt die erste Menüebene horizontal und alle weiteren vertikal dar.
Es kann eingesetzt werden, wenn eine platzsparende Darstellung aller Menüpunkte gewünscht ist,
z.B. für die Anzeige auf mobilen Endgeräten. Dieses Menü verhält sich
responsiv, d.h. in einer kleinen
Bildschirmgröße wird lediglich das ![]() Startsymbol angezeigt, über das die Menüpunkte per Klick geöffnet werden können.
Startsymbol angezeigt, über das die Menüpunkte per Klick geöffnet werden können.
Informationen zu den Element-Einstellungen finden Sie hier.
Alle weiteren Informationen zu den Eigenschaften dieses Menüs finden Sie in der Beschreibung des Vertikalen Menüs.
Mega-Menü
In den Element-Einstellungen des Mega-Menüs kann die Anzahl der Ebenen und auch das Anhängen des Applikationsmenüs festgelegt werden. Im Prinzip entspricht der Aufbau des Mega-Menüs dem Aufbau des Block-Menüs. Das Block-Menü wurde dafür um folgende Selektoren ergänzt:
Selektorenblock 1:
#Container_Menu_Droplist .menu .input:checked ~ .level0.list
#Container_Menu_Droplist .menu .input:checked ~ .level1.list
#Container_Menu_Droplist .menu .input:checked ~ .level2.list
#Container_Menu_Droplist .menu .input:checked ~ .level3.list
Selektorenblock 2:
#Container_Menu_Droplist .menu .input:not([checked]) ~ .level0.list
#Container_Menu_Droplist .menu .input:not([checked]) ~ .level1.list
#Container_Menu_Droplist .menu .input:not([checked]) ~ .level2.list
#Container_Menu_Droplist .menu .input:not([checked]) ~ .level3.list
Das Verhalten wird hierbei folgendermaßen unterschieden.
Selektorenblock 1:
Eine Menüebene (0,1,2 oder 3) im geöffneten Zustand, dh. die übergeordnete Menüebene wurde explizit angeklickt.
Selektorenblock 2:
Eine Menüebene (0,1,2 oder 3) im geschlossenen Zustand, d.h. die übergeordnete Menüebene wurde nicht explizit angeklickt.
Die Selektoren reagieren auf das "ul" der jeweiligen Ebene. Dadurch ist es möglich, Menüebenen unabhängig vom Status der übergeordneten Menüebene (angeklickt / nicht angeklickt) nach Belieben anzuzeigen und zu gestalten.
Informationen zu den Element-Einstellungen finden Sie hier.
Alle weiteren Informationen zu den Eigenschaften dieses Menüs finden Sie in der Beschreibung des Vertikalen Menüs.
Dropdown-Menü
Ein Dropdown-Menü besteht aus einem flachen Hauptmenü, das vertikal oder horizontal angeordnet werden kann. Untergeordnete Menüpunkte werden in Popouts eingeblendet. Das Dropdown-Menü ist responsiv und passt sich damit automatisch den Bildschirmgrößen SMALL, MEDIUM und LARGE an.
Informationen zu den Element-Einstellungen finden Sie hier.
Alle weiteren Informationen zu den Eigenschaften dieses Menüs finden Sie in der Beschreibung des Vertikalen Menüs.
Baummenü
In den Element-Einstellungen des Baummenüs kann die Anzahl der Ebenen und auch das Anhängen des Applikationsmenüs festgelegt werden. Für das Baummenü wird ein responsiver Gridaufbau mit einer Begrenzung im rechten Bereich benötigt. Dabei sollten zwei Container nebeneinander angeordnet werden. Im linken Container wird das Menü platziert und im rechten der Stage-Container. Die Breite der Container kann beliebig gewählt werden. Im Folgenden wird beschrieben, wie ein Baummenü im Standard-Desktop-Layout integriert werden kann.
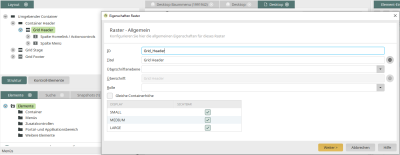
Im Bereich "Layout" finden Sie im Container Header den Grid Header. Öffnen Sie hier den Eigenschaftendialog mit einem Doppelklick und klicken Sie "Weiter".
Markieren Sie die "Spalte Menü". Löschen Sie den Eintrag mit Klick auf ![]() "Löschen" und bestätigen Sie die Änderung mit Klick auf "OK".
"Löschen" und bestätigen Sie die Änderung mit Klick auf "OK".
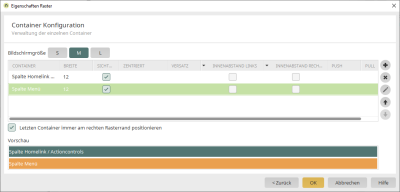
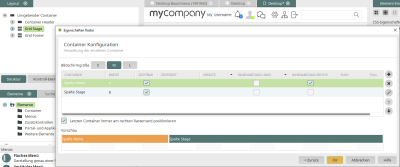
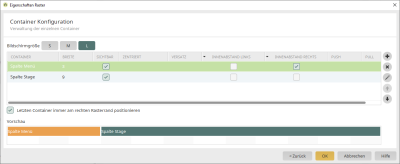
Öffnen Sie dann im Layout-Bereich den Eigenschaftendialog von "Grid Stage" mit einem Doppelklick. Wechseln Sie in die Bildschirmgröße "M". Klicken Sie dann auf ![]() "Hinzufügen" und nennen Sie den neuen Container "Spalte Menü". Verschieben Sie den neuen Container anschließend mit Klick auf
"Hinzufügen" und nennen Sie den neuen Container "Spalte Menü". Verschieben Sie den neuen Container anschließend mit Klick auf ![]() "Nach oben" an die erste Stelle in der Liste. Deaktivieren Sie die Einstellung "Innenabstand links". Ändern Sie die Breite auf 4 und die Breite der Spalte "Stage" auf 8.
"Nach oben" an die erste Stelle in der Liste. Deaktivieren Sie die Einstellung "Innenabstand links". Ändern Sie die Breite auf 4 und die Breite der Spalte "Stage" auf 8.
Wechseln Sie dann in die Bildschirmgröße "L". Deaktivieren Sie auch hier die Einstellung "Innenabstand links". Ändern Sie die Breite auf 3 und die Breite der Spalte "Stage" auf 9.
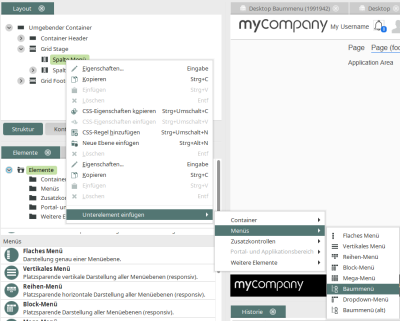
Nun kann das Baummenü in der Spalte "Menü" über das Kontextmenü "Unterelement einfügen / Menüs / Baummenü" erstellt werden. Der Eigenschaftendialog wird damit automatisch geöffnet. Hier kann die Konfiguration bei Bedarf bearbeitet werden. Klicken Sie im Eigenschaftendialog "Weiter", bis Sie die Erstellung des neuen Menü auf der letzten Seite mit "OK" abschließen können.
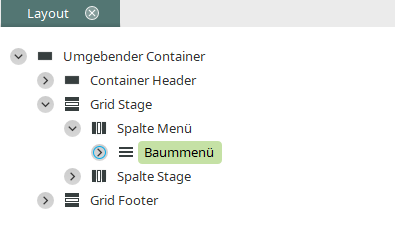
Das Baummenü ist jetzt im Layout angelegt.
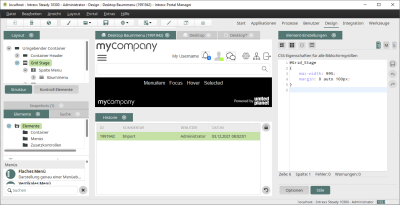
Nun müssen noch die CSS-Eigenschaften von "Grid Stage" für alle Bildschirmgrößen angepasst werden. Markieren Sie "Grid Stage" im Bereich "Layout". Die Element-Einstellungen finden Sie jetzt im rechten Bereich.
Klicken Sie dort unten rechts auf "Stile" und dann auf ![]() "CSS-Eigenschaften im Editor anzeigen". Oben rechts können Sie zwischen den Bildschirmgrößen S, M und L umschalten. Tragen Sie jeweils das folgende CSS ein:
"CSS-Eigenschaften im Editor anzeigen". Oben rechts können Sie zwischen den Bildschirmgrößen S, M und L umschalten. Tragen Sie jeweils das folgende CSS ein:
Bildschirmgröße S
#Grid_Stage
{
max-width: 99%;
margin: 0 auto 100px;
}Bildschirmgröße M
#Grid_Stage
{
max-width: 95%;
margin: 0 auto 80px;
}Bildschirmgröße L
#Grid_Stage
{
max-width: 75%;
}Damit ist die Konfiguration des Layouts für das Baummenü abgeschlossen. Das Layout kann nun gespeichert und veröffentlicht werden.
Alle weiteren Informationen zu den Eigenschaften dieses Menüs finden Sie in der Beschreibung des Vertikalen Menüs.
Baummenü (Alt)
Ein Baummenü kann beliebig viele Ebenen anzeigen. Wo die Anzeigeebene beginnt, hängt von der Verkettung mit weiteren Menüs ab. Die einzelnen Äste können ein- und ausgeblendet werden. Wenn Sie ein Baummenü neu anlegen, indem Sie es mit der Maus aus dem Bereich "Elemente" in die Layoutstruktur ziehen, oder einen Doppelklick auf ein bestehendes Baummenü ausführen, wird der Eigenschaftendialog geöffnet.
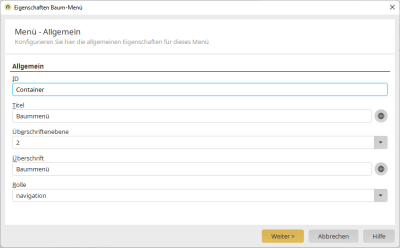
Allgemein
Alle Informationen zu den allgemeinen Element-Einstellungen finden Sie hier. Klicken Sie "Weiter".
Positionierung und Größe
Alle Informationen zu diesen Einstellungen finden Sie hier. Klicken Sie "Weiter".
Menü - Hintergrund
Alle Informationen zu diesen Einstellungen finden Sie hier. Klicken Sie "Weiter".
Menü - Menüpunkte
Alle Informationen zu diesen Einstellungen finden Sie hier. Klicken Sie "Weiter".
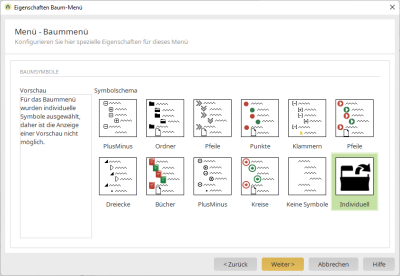
Menü - Baummenü
Baumsymbole
Vorschau
Hier sehen Sie eine Vorschau auf das aktuell ausgewählte Symbolschema.
Symbolschema
Hier können Sie Symbole auswählen, die links neben jedem Menüpunkt angezeigt werden.
Individuell
Mit dieser Einstellung werden keine Bilder eingesetzt.
Klicken Sie "Weiter".
Menü - Inhalt
Alle Informationen zu diesen Einstellungen finden Sie hier.
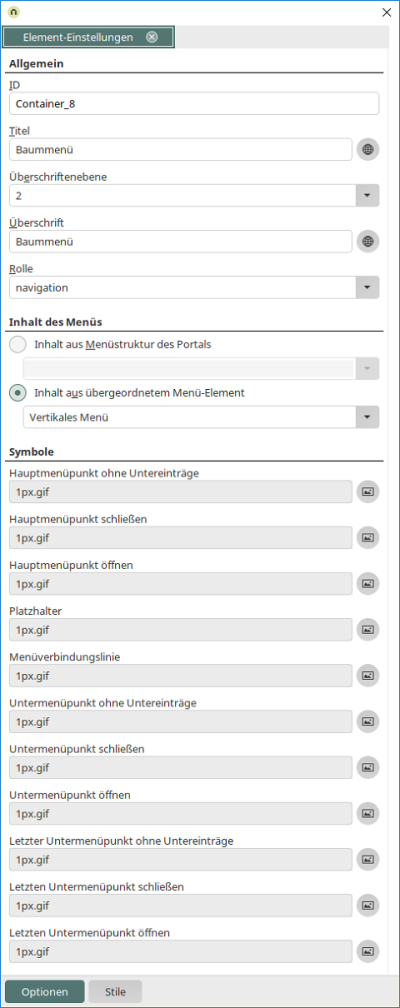
Element-Einstellungen
Allgemein
Alle Informationen zu den allgemeinen Einstellungen finden Sie hier.
Inhalt des Menüs
Inhalt aus Menüstruktur des Portals
Wählen Sie hier die Menüstruktur aus, aus dem das Menü gebildet werden soll.
Inhalt aus übergeordnetem Menü-Element
Hier können Sie ein vorhandenes Menü-Element auswählen, mit dem das Baummenü verkettet wird. Dieses Menü steuert das Baummenü.
Symbole
Hier können Bilder zugeordnet werden, die die einzelnen Bestandteile des Menüs symbolisieren. Wenn Sie in den Eigenschaften des Baummenüs ein Symbolschema ausgewählt haben, sind diese Bilder hier bereits eingetragen. Sie können mit eigenen Grafiken ersetzt werden.
![]() Bild auswählen
Bild auswählen
Öffnet einen Dialog, in dem jeweils das gewünschte Bild ausgewählt werden kann.