Tree / View tree
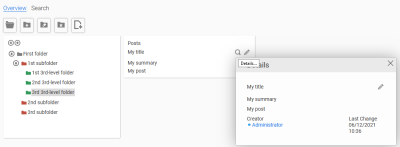
Hierarchical folder structures can be depicted using the Tree element - this can be used for outlines, for example. The folder structure can be adjusted in the browser via drag & drop. The tree can be an input element ("Tree") or a view element ("View tree").
Both elements can be linked to a data field. The tree edit element can save selected values, while the tree view element can load previously saved values on a page that is specified as a jump target.
Both elements are among the overviews. The following section describes how to configure the elements in the "Applications" module.
A practical guide to the functions of the tree in the browser can be found here: Tips & Tricks - Tree.
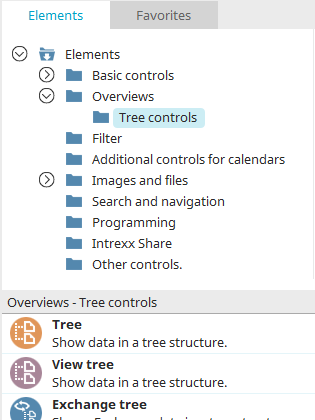
The tree elements can be found in the "Applications" module in the "Elements" area. A new element can be created in each case by dragging & dropping the element from here and positioning it in the workspace.
More information on creating elements can be found here.
Tree and View tree - Properties
Since the settings of edit control and view control differ only slightly, they are described here together.
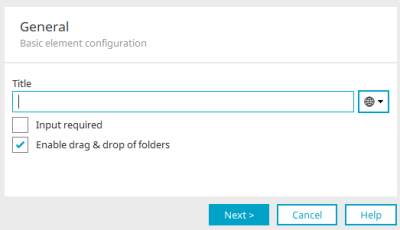
General
When you create a new tree, the properties dialog opens automatically.
Title
The title of the tree can be specified here. Click here for information on multilingual titles.
Input required
With this setting the "Tree" input control becomes a mandatory field.
The setting is not available for the "View tree" element.
Enable drag & drop of folders
If this is selected, folders can be moved to another position in the tree via drag & drop in the browser.
Click on "Next".
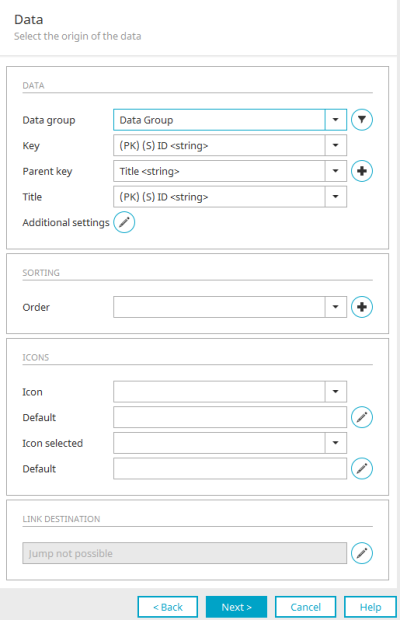
Data
Data
Data group
Select the data group whose values will be displayed in the tree structure. Clicking on ![]() "Filter" opens a dialog where a filter can be set up to restrict the tree data if required.
"Filter" opens a dialog where a filter can be set up to restrict the tree data if required.
Key
Key Here, select a field that contains unique values that allow an individual tree node to be identified. This does not have to be the primary key of the data group.
Parent key
Here, a field will be selected where the tree control will automatically enter the ID of the superior folder, as soon as a new folder is created in the browser.
![]() Create new data field
Create new data field
Opens a dialog where a new data field which contains unique integer values for the identification of data records can be created in the selected data group.
Title
Select a field in here that contains the title of the folder.
![]() Advanced properties
Advanced properties
Opens a dialog where the presentation of the tree can be limited to subareas.
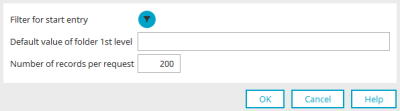
Filter for start entry
Clicking on ![]() "Filter" opens a dialog where you can define a filter that hides parts of the tree.
"Filter" opens a dialog where you can define a filter that hides parts of the tree.
Default value of folder 1st level
Enter the parent ID of the folder not visible in the partition. This ID can be determined from the database. The tree control will automatically enter the ID for new folders into the "Parent key" field at the first level. The folder hierarchy can only be shown correctly in the complete tree when the "Default value for folder 1st level" is specified.
Number of data records per request
Here, you can enter the number of data records to pre-load when a branch of records is opened up. This entry increases performance when displaying levels that contain a large number of entries. In the end, in the browser, all entries that a folder contains will be shown. The restriction entered here refers only to the initial loading of the records.
Click on "OK" to save the settings and close the dialog.
Sort
Sequence
The field that you enter here defines the sorting of the folders that can be found on the same level.
![]() Create new data field
Create new data field
Opens a dialog where a new data field, which will be used for the sorting of the entries in the tree, can be created.
Please do not change the values that are to be connected here with the key, the superior key, and the order. These values will be automatically managed by the tree control when new folders are created or existing folders are changed. The functionality of the tree control cannot be guaranteed if this occurs.
Icons
Icon
You can use this field if you do not want to use the image stored in the "Default" field (see below).
In this case, select the column from the data group that contains the desired image for folders.
Default
The image or icon selected here serves as the default image for the folders in the tree structure.
![]() Edit
Edit
Opens a dialog where you can upload an image or icon of your choice.
Icon selected
You can use this field if you do not want to use the image stored in the "Default" field (see below).
In this case, select the column from the data group that contains the desired image for selected folders.
Default
The image or icon selected here serves as the default image for the selected folders in the tree structure.
![]() Edit
Edit
Opens a dialog where you can upload an image or icon of your choice.
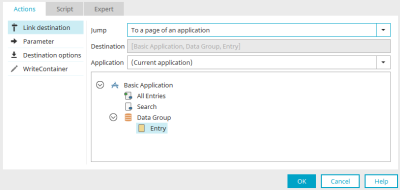
Link destination
![]() Edit
Edit
For the Tree element, a jump is not possible because clicking on an entry selects that entry and therefore, a second action, such as loading a page, cannot be performed. Instead of this, JavaScript can be specified for various events in a dialog.
"View tree" opens a dialog where the link destination can be configured
Click here for more information on this dialog.
Click "OK" to save changes and close the dialog.
Click on "Next".
For the tree edit element, the data link can be specified in the next step. Click here for more information.
In the next step of the "Tree view", you have the option of defining the binding of the element. Click here for more information.
Click on "Next" afterwards.
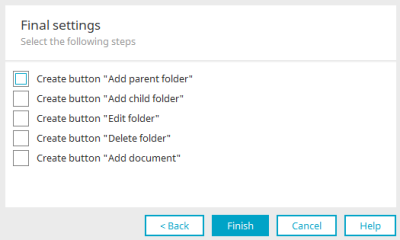
Final settings
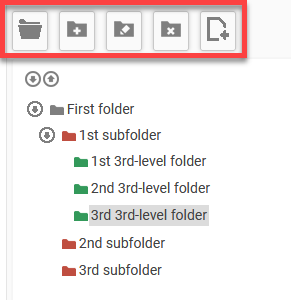
Here, you can add/remove the buttons, which are provided above the tree for editing the folders in the browser.
These buttons can be added later via the "Edit" menu, if the Tree element is currently selected on the workspace.
Click on "Finish" to save all settings and complete the configuration of the tree.
More information