Gruppierung
Mit einer Gruppierung können mehrere Elemente zusammengefasst werden - z.B. um ihre Ausdehnung auf der Seite zu begrenzen, sie optisch zusammenzufassen oder sie gemeinsam zu verschieben.
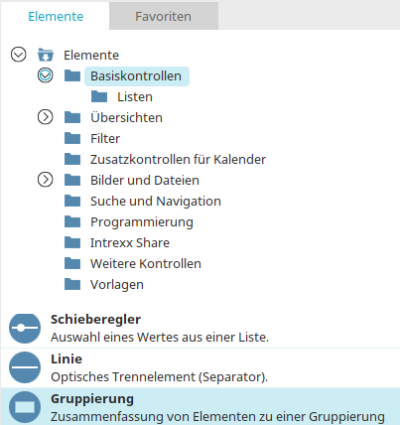
Das Applikationselement "Gruppierung" gehört zu den Basiskontrollen.
Das Element finden Sie im Modul "Applikationen" im Bereich "Elemente". Eine neue Gruppierung kann erstellt werden, indem das Element von hier aus per Drag & Drop auf der Arbeitsfläche positioniert wird.
Weitere Informationen für das Erstellen von Elementen finden Sie hier.
Wenn Sie eine Gruppierung erstellt haben, können die gewünschten Elemente ganz einfach per Drag & Drop in die Gruppierung aufgenommen werden und sind damit gruppiert. Sie können dann die Gruppierung einschließlich der enthaltenen Elemente per Drag & Drop auf der Arbeitsfläche verschieben.
Der Eigenschaftendialog der Gruppierung kann mit einem Doppelklick auf die Gruppierung geöffnet werden. Achten Sie dabei darauf, nicht auf ein bereits enthaltenes Element zu klicken, denn damit wird der Eigenschaftendialog des Elements und nicht der Eigenschaftendialog der Gruppierung geöffnet.
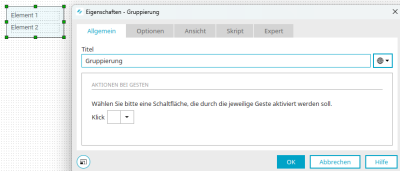
Allgemein
Tragen Sie auf dem Reiter "Allgemein" im Eigenschaftendialog der Gruppierung den gewünschten Titel ein. Informationen zu mehrsprachigen Titeln finden Sie hier.
Sind Schaltflächen in der Gruppierung enthalten, so kann hier für mobile Endgeräte festgelegt werden, welche der Schaltflächen durch einen Klick ausgelöst werden soll.
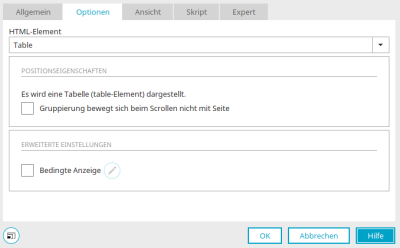
Optionen
Folgende HTML-Elemente können hier für die Gruppierung gewählt werden:
Div
Im HTML wird das <div> Element verwendet. Jede Zeile wird zu einem Container.
Heading
Im HTML werden die Überschriftenelemente <h1> bis <h6> verwendet. Als Inhalt der Gruppierung sind nur Inline-Elemente zulässig. Die Überschriftenebene kann ausgewählt werden.
Inline-Elemente sind Elemente, die keine zusätzlichen Zeilenumbrüche um sich herum erzeugen, wie z.B. <strong> oder <span>.
Unordered List
Die Gruppierung wird als ungeordnete Liste mit den Elementen <ul> und <li>umgesetzt, wobei die in der Gruppierung enthaltenen Elemente als Listenelemente dargestellt werden.
Ordered List
Die Gruppierung wird als geordnete Liste mit den Elementen <ol> und <li>umgesetzt, wobei die in der Gruppierung enthaltenen Elemente als Listenelemente dargestellt werden.
Paragraph
Die in der Gruppierung enthaltenen Elemente werden mit dem <p> Element in Abschnitten dargestellt. Als Inhalt der Gruppierung sind nur Inline-Elemente zulässig. Zwischen den Zeilen wird ein <br> Element für den Zeilenumbruch eingefügt.
Preformatted Text
Im HTML wird vorformatierter Text mit dem <pre> Element dargestellt. Als Inhalt sind nur Inline-Elemente zulässig. Auch das <img> Element ist nicht zulässig.
Table
Für die Gruppierung wird das <TABLE>-Element im HTML der Seite verwendet. Elemente, die in der Gruppierung enthalten sind, werden dabei jeweils in einer eigenen Zelle dargestellt. Per Einstellung kann entschieden werden, ob sich die Gruppierung beim Scrollen mit der Seite bewegt oder nicht.
Fieldset
Das Fieldset-Element gruppiert Elemente in einem Formular. Bei diesem Element kann eingestellt werden, ob der Titel der Gruppierung angezeigt werden soll oder nicht. Der Titel wird als LEGEND-Element umgesetzt. Jede Zeile wird zu einem Container (div-Element).
Bedingte Anzeige
Alle Informationen zu diesem Thema finden Sie hier.