Dateiauswahl / Dateiauswahl Ansicht
Mit der Dateiauswahl können Dateien auf den Server geladen und zum Download zur Verfügung gestellt werden.
Legen Sie die Dateiauswahl dazu auf einer Eingabeseite an. Gespeichert werden können die hochgeladenen Dateien mit einer entsprechenden Schaltfläche, sofern ein Datenfeld mit der Dateiauswahl verbunden ist.
Mit einem Klick auf das Element wird der Standarddialog geöffnet, in dem eine Bilddatei ausgewählt werden kann. Sie können Bilder auch per Drag & Drop in das Element übernehmen oder Bilder, die Sie zuvor in die Zwischenablage kopiert haben, mit der Tastenkombination STRG + V einfügen.
Das Element "Dateiauswahl Ansicht" kann hochgeladene Dateien anzeigen.
Bei beiden Elementen gibt es Vorlagen für eine unterschiedliche Darstellung der Bilder.
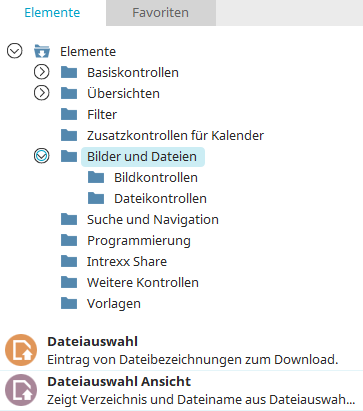
Beide Applikationselemente gehören zur Elementekategorie "Bilder und Dateien".
Die Dateiauswahl-Elemente finden Sie im Modul "Applikationen" im Bereich "Elemente". Ein neues Element kann erstellt werden, indem das Element von hier aus per Drag & Drop auf der Arbeitsfläche positioniert wird.
Weitere Informationen für das Erstellen von Elementen finden Sie hier.
Der Eigenschaftendialog eines Elements öffnet sich automatisch, wenn es neu erstellt wird. Der Eigenschaftendialog eines bestehenden Elements kann mit einem Doppelklick auf das Element auf der Arbeitsfläche, über das Kontextmenü "Eigenschaften" oder über das Hauptmenü "Bearbeiten / Eigenschaften" geöffnet werden, wenn das Element auf der Arbeitsfläche markiert ist.
Dateiauswahl
Allgemein
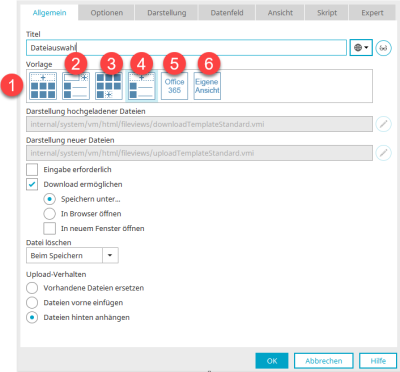
Im Eigenschaftendialog der Dateiauswahl finden Sie auf dem Reiter "Allgemein" folgende Einstellungen:
Titel
Tragen Sie hier den Titel der Dateiauswahl ein. Informationen zu mehrsprachigen Titeln finden Sie hier.
![]() Textalternative bearbeiten
Textalternative bearbeiten
Öffnet einen Dialog, in dem Text verfasst werden kann, der anstelle des Symbols in nicht bildfähigen Endgeräten angezeigt wird.
Vorlage
In diesem Bereich sind Vorlagen für die Anzeige der Dateien im Browser wählbar. Jeder Vorlage liegt eine VM-Datei zugrunde, die Sie im Portalverzeichnis internal/system/vm/html/fileviews finden. Bei den meisten Vorlagen werden eigene Styleklassen verwendet, die auf dem Reiter "Ansicht" im entsprechenden Feld eingetragen sind.
Die Vorlagen funktionieren entsprechend der Einstellungen auf den Reitern "Optionen" und "Darstellung".
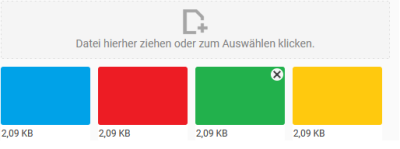
1. Vorlage "Advanced" (downloadTemplateAdvanced.vmi)
Styleklasse: File_Edit_Advanced
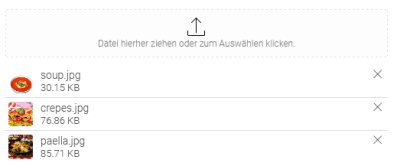
Zeigt die heruntergeladenen Bilddateien als Thumbnails in einer Reihe an. Unter den einzelnen Bildern wird die Dateigröße angezeigt. Oberhalb der Bilder finden Sie die Möglichkeit, weitere Dateien hochzuladen. Bei Mauskontakt mit einem Bild wird oben rechts eine Schaltfläche eingeblendet, über die das Bild gelöscht werden kann. Mit Klick auf ein Bild kann dieses heruntergeladen werden.
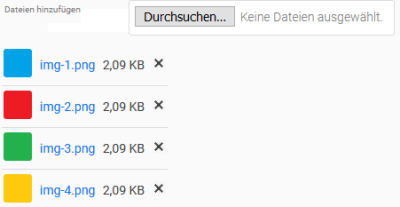
2. Vorlage "Basic" (downloadTemplateBasic.vmi)
Styleklasse: File_Edit_Basic
Bei dieser Vorlage können im oberen Bereich weitere Dateien heruntergeladen werden.
Darunter werden alle Bilder untereinander als Thumbnail angezeigt. Mit Klick auf ein Bild kann dieses heruntergeladen werden. Rechts vom Bild wird der Dateiname und die Dateigröße angegeben. Außerdem finden Sie hier eine Schaltfläche, über die die entsprechende Datei gelöscht werden kann.
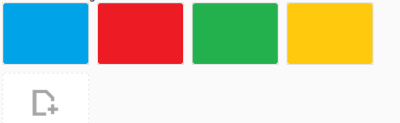
3. Vorlage "Minimal" (uploadTemplateMinimal.vmi)
Styleklasse: File_Edit_Minimal
Hier finden Sie alle hochgeladenen Bilder im oberen Bereich, in Reihe als Thumbnail. Mit Klick auf ein Bild kann dieses heruntergeladen werden. Außerdem wird bei Mauskontakt oben rechts im Bild eine Schaltfläche eingeblendet, über die das Bild gelöscht werden kann. Unterhalb der Bilder finden Sie eine Schaltfläche, über die weitere Dateien hochgeladen werden können.
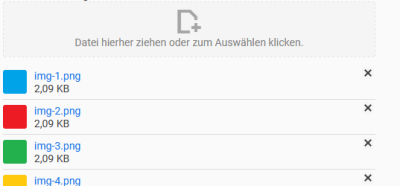
4. Vorlage "Standard" (downloadTemplateStandard.vmi)
Styleklasse: File_Edit_Standard
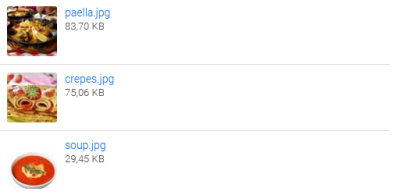
Hier finden Sie im oberen Bereich die Möglicheit, weitere Dateien hochzuladen. Darunter werden alle Bilder in Thumbnailgröße - entsprechend den Einstellungen in der Darstellung - angezeigt. Ein Klick auf ein Bild lädt dieses in Originalgröße. Mit Klick auf den Dateinamen-Link kann das Bild heruntergeladen werden. Für jedes Bild wird auch die Dateigröße unterhalb des Dateinamens und eine Schaltfläche, über die das entsprechende Bild gelöscht werden kann, angezeigt.
5. Vorlage "Office 365"
Vorlage, die speziell für Microsoft Office 365 angepasst wurde. Damit können Dateien zusätzlich zu der Möglichkeit, sie herunterzuladen, auch direkt in Microsoft Office 365 geöffnet werden. Außerdem können die Thumbnails der Dateien aus Microsoft Office 365 angezeigt werden.
6. Vorlage "Eigene Ansicht"
Mit der Vorlage "Eigene Ansicht" kann eine eigene Velocity-Datei für die Darstellung im Browser eingebunden werden.
Darstellung hochgeladener Dateien / Darstellung neuer Dateien
Wenn Sie per Mausklick eine der Vorschau-Grafiken auswählen, werden die entsprechenden Pfade auf die für die Darstellung verwendeten Velocity-Dateien aktualisiert. Mit einem Klick auf die Vorschau-Grafik "Eigene Ansicht" werden diese Felder geleert, und die Schaltflächen für die Bearbeitung aktiviert, damit eine eigene Velocity-Datei eingebunden werden kann.
![]() Velocity-Datei auswählen
Velocity-Datei auswählen
Öffnet einen Dialog, in dem eine Velocity-Datei ausgewählt werden kann, die als Vorlage für eine eigene Ansicht verwendet werden soll.
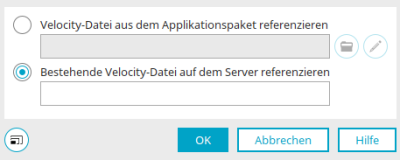
Velocity-Datei auswählen
Velocity-Datei aus dem Applikationspaket referenzieren
Zeigt den Pfad auf die Datei aus dem Applikationspaket. Alle Velocity-Dateien aus dem Applikationspaket werden im Portalverzeichnis internal/application/store/<AppGuid>/resources abgelegt.
![]() Velocity-Datei auswählen
Velocity-Datei auswählen
Öffnet den Velocity-Dateimanager, in dem eine Velocity-Datei ausgewählt werden kann.
![]() Velocity-Datei editieren
Velocity-Datei editieren
Öffnet den Skript-Editor, in dem die Velocity-Datei bearbeitet werden kann.
Bestehende Velocity-Datei auf dem Server referenzieren
Zeigt den Pfad auf die Datei auf dem Server.
Bitte beachten Sie unseren Sicherheitshinweis für die Verwendung von Velocity-Dateien.
Klicken Sie "OK", um Änderungen zu speichern und den Dialog wieder zu schließen.
Eingabe erforderlich
Mit dieser Einstellung wird die Dateiauswahl zum Pflichtfeld.
Download ermöglichen
Mit dieser Option können Anwender Dateien herunterladen.
-
Speichern unter...
Anwender können die Datei nach dem Herunterladen speichern.
-
Im Browser öffnen
Anwender können die Datei nach dem Herunterladen im Browser öffnen.
-
In neuem Fenster öffnen
Beim Öffnen im Browser wird die Datei mit dieser Einstellung in einem neuen Fenster geöffnet.
Datei löschen
Folgenden Optionen stehen zur Verfügung:
-
Nicht ermöglichen
Im Endgerät wird keine Schaltfläche eingeblendet, über die die Datei gelöscht werden kann.
-
Beim Speichern
Blendet eine Schaltfläche ein, über die die Datei gelöscht werden kann. Die Datei wird physikalisch aber erst dann gelöscht, wenn der gesamte Datensatz gespeichert wird.
-
Sofort
Blendet eine Schaltfläche ein, über die die Datei gelöscht werden kann. Die Datei wird physikalisch sofort gelöscht, wenn der Anwender auf diese Schaltfläche klickt.
Bitte beachten Sie bei der Löschen-Einstellung "Sofort", dass die Datei unwiderruflich und unabhängig davon, ob das Speichern des gesamten Datensatzes erfolgt oder nicht, gelöscht wird.
Upload Verhalten
-
Vorhandene Dateien ersetzen
Dateien mit demselben Dateinamen werden mit dieser Einstellung beim Hochladen überschrieben.
-
Dateien vorne einfügen
Neue Dateien werden am Anfang der Dateiliste eingefügt. Intrexx benutzt dazu ein internes Sortierfeld.
-
Dateien hinten anhängen
Bewirkt, dass die neuen Dateien hinter den bestehenden eingefügt werden.
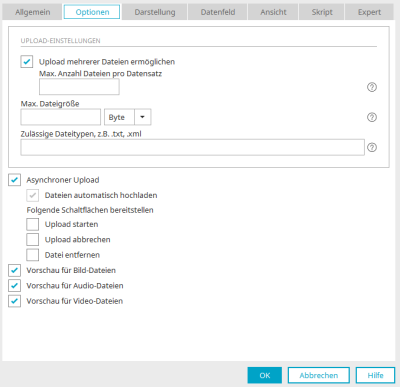
Optionen
Hier finden Sie alle Einstellungen für den Upload von Dateien.
Upload-Einstellungen
Upload mehrerer Dateien ermöglichen
Diese Einstellung lässt das Hochladen mehrerer Dateien pro Datensatz zu. Darunter kann angegeben werden, welche maximale Anzahl von Dateien pro Datensatz erlaubt ist.
Max. Dateigröße
Hier können Sie die maximale Dateigröße, die hochgeladen werden darf, angeben. Wählen Sie die gewünschte Einheit in der Liste rechts neben dem Eingabefeld aus.
Die Einstellungen "Max. Anzahl Dateien pro Datensatz" und "maximale Dateigröße" können auch beim Dateifeld gesetzt werden.
Wenn Sie die Dateianzahl bzw. Dateigröße nicht einschränken wollen, so lassen Sie die entsprechenden Felder hier bitte leer.
Die Einstellung, die Sie dort festlegen, ist maßgeblich für das Element "Dateiauswahl". Wenn Sie z.B. in den Eigenschaften des Dateifeldes eine maximale Anzahl von zehn Dateien pro Datensatz festlegen, so kann die Dateiauswahl unabhängig von der in ihren Eigenschaften erlaubten Anzahl nicht mehr als zehn Dateien pro Datensatz hochladen. Wenn Sie die Dateiauswahl für eine maximale Anzahl von z.B. fünf Dateien pro Datensatz einstellen, sind über das Datenfeld zwar zehn Dateien erlaubt, die Kontrolle lässt aber nur fünf Dateien zu. Bei einer Einschränkung ist somit die Einstellung in der Dateiauswahl maßgeblich.
Das gleiche Prinzip gilt auch für die Einstellung der zulässigen Dateitypen, die Sie ebenfalls in diesem Dialog angeben können.
Zulässige Dateitypen
Tragen Sie dazu die Dateiendungen, mit einem vorangestellten Punkt und mit Komma getrennt, wie z.B. .txt oder .xml im Feld zulässigen Dateitypen ein. Die Groß-/Kleinschreibung ist dabei nicht relevant. Wildcards finden hier keine Anwendung. Die Prüfung, ob eine Datei zulässig ist oder nicht, prüft die eingetragene Endung. Prinzipiell würde die Prüfung hier, wenn z.B. document.txt eingetragen ist, alle Dateien als zulässig interpretieren, die auf document.txt enden, also z.B. auch eine Datei mit dem Namen my-document.txt.
Asynchroner Upload
Ermöglicht das Hochladen von einzelnen Dateien auf den Server, ohne gleichzeitig den Datensatz zu speichern. Die Zuordnung zum Datensatz wird allerdings erst mit dem Speichern des Datensatzes hergestellt. Damit kann - gerade bei großen Dateien - der Upload-Vorgang genauer gesteuert werden.
Bitte beachten Sie, dass der Anwender über diesen Ablauf informiert sein sollte. Ist dies nicht gegeben, empfehlen wir den Einsatz der Option "automatischer Upload".
-
Dateien automatisch hochladen
bewirkt, dass die per Drag & Drop platzierten Dateien unmittelbar nach dem Loslassen der Maustaste geladen werden.
-
Upload starten, Upload abbrechen, Datei entfernen
Blendet entsprechende Schaltflächen im Browser ein, über die der Ablauf des Uploads gesteuert werden kann.
Vorschau für Bild-Dateien / Audio-Dateien / Video-Dateien
Die Vorschau wird angezeigt, wenn die Datei bereits ausgewählt, der Datensatz aber noch nicht gespeichert wurde. Beim Anschauen eines bestehenden Datensatzes ist für die Darstellung nicht diese Einstellung, sondern die Einstellung des Thumbnails relevant.
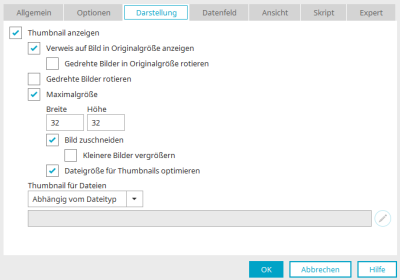
Darstellung
Hier finden Sie alle Einstellungen für die Darstellung von hochgeladenen Dateien.
Thumbnail anzeigen
Mit dieser Einstellung werden alle Bilder, die mit der Dateiauswahl geladen wurden, in Ansichtstabellen automatisch verkleinert und als Thumbnail angezeigt.
Verweis auf Bild in Originalgröße anzeigen
Das Bild wird, sofern es bereits gespeichert ist, in Originalgröße in einem neuen Fenster angezeigt, wenn der Anwender auf das Bild klickt. Diese Einstellung kann nur ausgewählt werden, wenn die Einstellung "Download ermöglichen" auf dem Reiter"Allgemein" nicht gewählt ist.
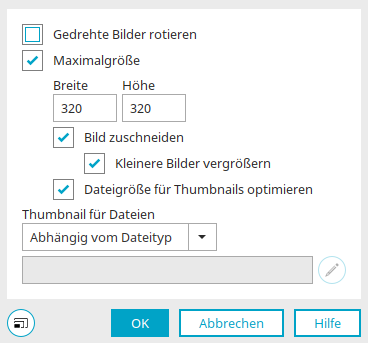
Gedrehte Bilder in Originalgröße rotieren
Bewirkt die Rotation des Bildes in seiner ursprünglichen Größe.
Gedrehte Bilder rotieren
Rotiert die Bilder in der im Applikationsdesigner vorgegebenen Größe.
Maximalgröße
Legt die Maximalgröße des Bildes fest. Geben Sie die Breite und Höhe des Bildes in Pixeln an. Größere Bilder werden dabei proportional verkleinert, kleinere Bilder werden nicht verändert.
Bild zuschneiden
Breite und Höhe des Bildes werden an das umgebende Element angepasst.
Kleinere Bilder vergrößern
Ist diese Einstellung zusätzlich gewählt, werden kleinere Bilder auf die vorgegebene Maximalgröße vergrößert.
Dateigröße für Thumbnails optimieren (verringern)
Bewirkt die Reduzierung der Dateigröße zugunsten einer schnelleren Ladezeit der Applikationsseite.
Thumbnails für Dateien
Ist die hochgeladene Datei kein Bild, so kann hier eine geeignete Darstellung ausgewählt werden.
-
Abhängig vom Dateityp
Mit dieser Auswahl kann in der Datei fileextension.properties, die Sie im Portalverzeichnis internal/cfg finden, hinterlegt werden, welche Datei-Endung mit welchem Thumbnail-Bild verknüpft ist.
-
Intrexx Standard
Ein von Intrexx vorgegebenes Bild wird verwendet.
-
Statisches Bild /
 Bild auswählen
Bild auswählenÖffnet einen Dialog, in dem ein Bild ausgewählt werden kann.
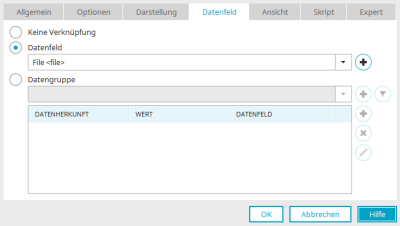
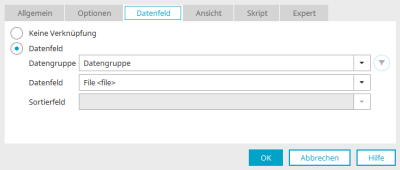
Datenfeld
Keine Verknüpfung
Mit dieser Option wird die Dateiauswahl nicht mit einem Datenfeld verbunden. Die ausgewählten Werte werden nicht abgespeichert.
Datenfeld
Hier kann ein bestehendes Datei-Datenfeld ausgewählt werden.
![]() Neues Datenfeld erstellen
Neues Datenfeld erstellen
Öffnet einen Dialog, in dem ein neues Datenfeld angelegt werden kann.
Datengruppe
Alle Informationen zu den Einstellungen in diesem Bereich finden Sie hier.
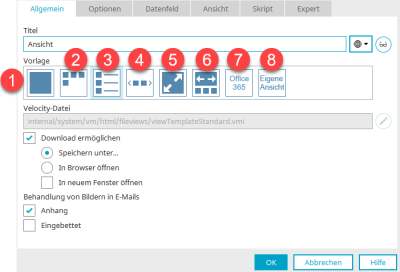
Dateiauswahl Ansicht
Allgemein
Die meisten Einstellungen hier auf dem Reiter "Allgemein" im Eigenschaftendialog der "Dateiauswahl Ansicht" finden Sie auch im Eigenschaftendialog der "Dateiauswahl". Im folgenden werden die abweichenden Einstellungen beschrieben:
Vorlage
In diesem Bereich sind wie bei der Dateiauswahl Vorlagen für die Anzeige der Dateien im Browser wählbar. Jeder Vorlage liegt eine VM-Datei zugrunde, die Sie im Portalverzeichnis internal/system/vm/html/fileviews finden. Bei den meisten Vorlagen werden eigene Styleklassen verwendet, die auf dem Reiter "Ansicht" im entsprechenden Feld eingetragen sind.
Die Vorlagen funktionieren entsprechend der Einstellungen in den Optionen. Ist dort z.B. die maximale Anzahl der Dateien pro Datensatz auf "1" eingeschränkt, so wird pro Vorlage auch nur das erste Bild angezeigt.
viewTemplateBasic.vmi (1)
Styleklasse: File_View_Basic
Zeigt das erste Bild an. Die Größe orientiert sich dabei an den Einstellung, die für "Thumbnail anzeigen" in den Optionen gesetzt ist.
viewTemplateMinimal.vmi (2)
Styleklasse: File_View_Minimal
Zeigt alle pro Datensatz hochgeladenen Bilder als Thumbnails in einer Reihe an.
viewTemplateStandard.vmi (3)
Styleklasse: File_View_Standard
Zeigt alle Bilder als Thumbnails untereinander an. Sofern die Einstellungen in den Optionen gesetzt sind, werden hier der Text und die Dateigröße rechts neben jedem Bild angezeigt.
viewTemplateImageScroller.vmi (4)
Styleklasse: File_View_Scroller

Mit dieser Vorlage können mehrere Bilder auf einer kleinen Fläche angezeigt werden. Rechts und links davon finden Sie Pfeilschaltflächen, mit denen durch die Bilder gescrollt werden kann.
viewTemplateBgImage.vmi (5)
Styleklasse: ix-cover ix-center-center
Zeigt alle Bilder in Originalgröße untereinander an.
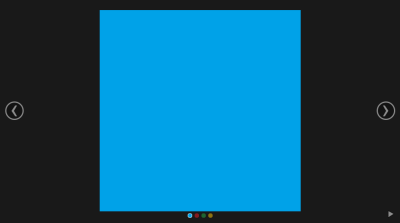
viewTemplateResponsiveGallery.vmi (6)
Zeigt alle Bilder in einer Galerie an.
Rechts und links vom Bild finden Sie Pfeilschaltflächen, mit denen durch die Bilder geblättert werden kann. Unterhalb des Bildes werden die enthaltenen Bilder als kleine Kreise dargestellt. Ein Klick darauf wechselt auf das ausgewählte Bild. Rechts unten kann mit Klick auf die Play-Taste eine Slideshow gestartet werden.
Office 365 (7) und eigene Ansicht (8)
Diese beiden Vorlagen finden Sie auch im Eigenschaftendialog der Dateiauswahl. Die Funktionen sind hier identisch.
Behandlung von Bildern in E-Mails
Anhang
Bilder werden von der Dateiauswahl als Anhang behandelt.
Eingebettet
Bilder werden von der Dateiauswahl eingebettet.
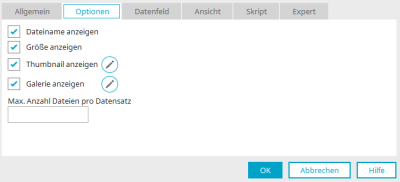
Optionen
Dateiname anzeigen
Bewirkt, dass die Namen der hochgeladenen Dateien in der Spalte untereinander angezeigt werden.
Größe anzeigen
Mit dieser Einstellung wird auch die Größe der jeweiligen Datei in der Spalte angezeigt.
Thumbnail anzeigen
Für jede hochgeladene Datei wird ein Thumbnail-Bild angezeigt.
![]() Einstellungen für Thumbnail bearbeiten
Einstellungen für Thumbnail bearbeiten
Öffnet einen Dialog, in dem die entsprechenden Einstellungen bearbeitet werden können.
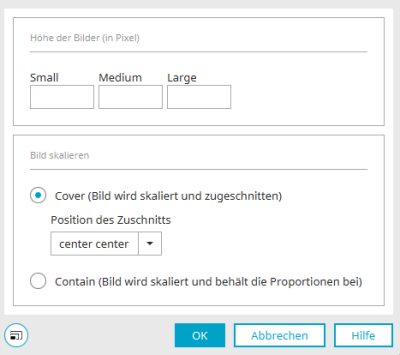
Optionen für responsive Bilder
Höhe der Bilder in Pixel
Definieren Sie hier die maximale Bildhöhe in Pixel für die Layoutgrößen Small, Medium und Large. Bei leeren Feldern wird die Einstellung der jeweils kleineren Layoutgröße übernommen (sofern vorhanden).
Bild skalieren
Legen Sie hier die Art der Bildskalierung fest.
Cover (Bild wird skaliert und zugeschnitten)
Mit dieser Option wird das Bild skaliert und zugeschnitten.
Position des Zuschnitts
Wählen Sie hier die gewünschte Position des skalierten und zugeschnittenen Bildes aus.
Contain (Bild wird skaliert und behält die Proportionen bei)
Mit dieser Option wird das Bild ebenfalls skaliert, aber nicht zugeschnitten. Es behält seine ursprünglichen Proportionen bei.
Klicken Sie auf "OK", um Änderungen zu speichern und den Dialog wieder zu schließen.
Galerie anzeigen
Bewirkt, dass der Anwender innerhalb der Tabellenspalte mit zwei Schaltflächen in Form einer kleinen Galerie vorwärts und rückwärts durch die hochgeladenen Bilder blättern kann.
![]() Einstellungen für Galerie bearbeiten
Einstellungen für Galerie bearbeiten
Öffnet einen Dialog, in dem die entsprechenden Einstellungen bearbeitet werden können.
Alle Informationen zu den Einstellungen in diesem Dialog finden Sie hier.
Klicken Sie auf "OK", um geänderte Einstellungen zu speichern und den Dialog wieder zu schließen.
Maximale Anzahl von Dateien pro Datensatz
Legt fest, wie viele Dateien pro Datensatz höchstens hochgeladen werden dürfen.
Datenfeld
Keine Verknüpfung
Mit dieser Option wird die Dateiauswahl nicht mit einem Datenfeld verbunden. Die ausgewählten Werte werden nicht abgespeichert.
Datenfeld
Hier kann ein bestehendes Datei-Datenfeld ausgewählt werden.
![]() Neues Datenfeld erstellen
Neues Datenfeld erstellen
Öffnet einen Dialog, in dem ein neues Datenfeld angelegt werden kann.
Datengruppe
Alle Informationen zu den Einstellungen in diesem Bereich finden Sie hier.
Spaltendarstellung in Ansichtstabellen
Alle Informationen zu diesem Thema finden Sie hier.