Parameter
Parameter können an verschiedenen Stellen in Applikationen und Prozessen an Ansichtsseiten oder Eingabeseiten übergeben werden. Damit können Seiten sehr einfach wiederverwendet werden, indem sie von unterschiedlichen Aufrufern mit unterschiedlichen Parameterwerten versorgt werden. Die Applikationsseite gibt vor, welche Parameter erforderlich sind, damit sie ordnungsgemäß funktionieren kann.
Beispiel
Eine Ansichtsseite soll einen bestimmten Datensatz darstellen. Dazu wird die Ansichtsseite einen Parameter STRID definieren und verlangen. Nur mit einer gültigen STRID kann der entsprechende Datensatz angezeigt werden. Der Aufrufer der Seite, z.B. eine Schaltfläche, übergibt einen bestimmten Wert für den erforderlichen Parameter "STRID".
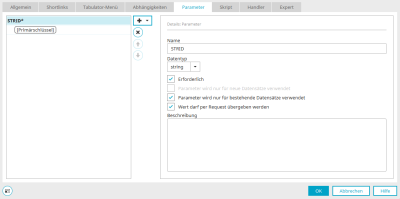
Applikationsseite - Parameter definieren
Parameter werden auf Applikationsseiten in den Seiteneigenschaften auf dem Reiter "Parameter" definiert. Werden die erforderlichen Parameter mit ihren Fallback- und semantischen Werten gefunden, so zeigt die Seite die entsprechenden Daten an. Andernfalls wird die Seite nicht geladen.
In der Regel sind die Parameter automatisch vorbelegt, so dass keine Modifikationen erforderlich sind. In manchen Fällen können keine Parameter vorbelegt werden. Dann kann bei der Applikationsentwicklung selbst entschieden werden, welche Parameter von einer Seite erwartet werden.
Weitere Informationen zu Parametern im Zusammenhang mit Applikationsseiten finden Sie hier.
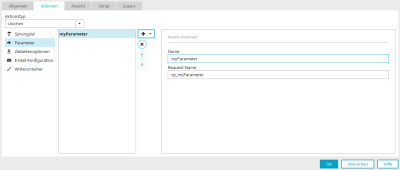
Parameter übergeben
Parameter können von den im Folgenden genannten Elementen an Applikationsseiten übergeben werden. Dabei müssen nur dann Parameterwerte übergeben werden, wenn die aufgerufene Seite Parameter definiert bzw. verlangt.
-
Schaltfläche mit der Aktion "Keine Aktion", "Speichern" oder "Löschen"
-
Schaltfläche mit der Aktion "Datensatz hinzufügen" bei Frei gestalteten Tabellen
-
Portletcontainer für die eingebundenen Seiten
-
E-Mail-Konfiguration in Applikationen für die Seite, die den Inhalt der Mail liefert
-
Schaltflächen in der Konfiguration des Applikationselements Baum
-
Aktion in Kalender- und Ressourcen-Elementen
-
Sprungziel bei Kalenderplugins
-
E-Mail-Aktion in Prozessen für die Seite, die den Inhalt der Mail liefert
-
Push-Nachrichten-Aktion in Prozessen, wenn Seiten als Sprungziele für die mobile bzw. Desktop-Ansicht definiert sind
Alle oben genannten Elemente verwenden Applikationseiten als Sprungziel oder eingebunden wie z.B. beim Portletcontainer oder der E-Mail-Konfiguration.